Chương Trình Đào Tạo
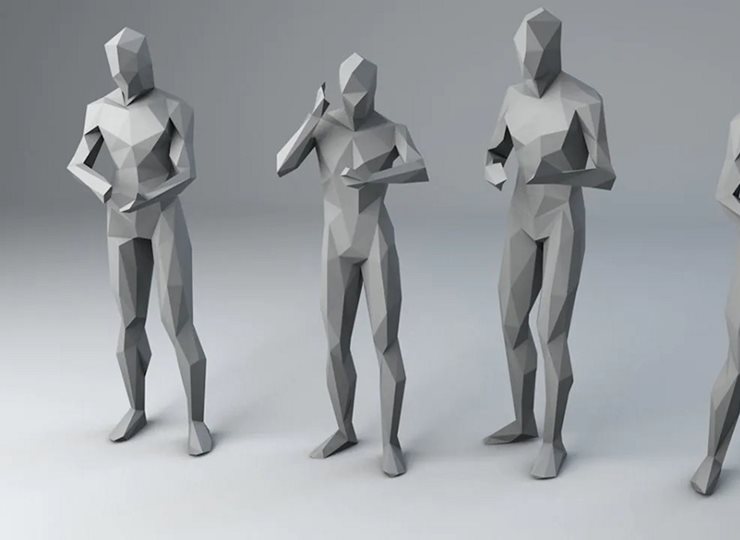
THIẾT KẾ GAME VÀ HOẠT HÌNH 3D
Rất nhiều người muốn theo đuổi công việc làm Game và Hoạt hình nhưng chưa biết bắt đầu từ đâu. Master Media sẽ đồng hành cùng bạn trong những bước đi đầu tiên với Khóa học Thiết kế Game và Hoạt Hình 3D.
Khóa học thiết kế đồ họa – Master Media
Khóa học thiết kế đồ họa tại Học viện Master Media đã, đang và sẽ ươm mầm cho nhiều tài năng sáng tạo trong tương lai. Đến với chúng mình để cùng tạo nên những bước đi đầu tiên trên con đường đầy thú vị này nhé!
Du Học Ngành Sản Xuất Phim
Khóa học cung cấp đầy đủ kiến thức từ khâu lên ý tưởng kịch bản, đến tiền kỳ – hậu kỳ – xuất bản. Tiếp tục chương trình học chuyên sâu về: phim ảnh, phim quảng cáo (TVC) & MV ca nhạc, phóng sự hay V-log… tại trường danh tiếng nước Úc.
Học Viên
- All
- Home
All
- All
- Home
Tài Nguyên
- All
- 3D
- Animation
- Art
- Creative
- Digital Film
- Game Design
- Gen Z
- Graphic Design
- Kỹ năng vẽ
- Multimedia
- Mỹ thuật
- Thiết kế
- Truyện tranh
- Tư duy