Tìm hiểu về định dạng ảnh SVG – Bí quyết giúp Designer bảo mật sản phẩm
Bên cạnh những định dạng ảnh phổ biến như JPEG, PNG, những file ảnh có đuôi SVG thân thuộc hơn với người làm thiết kế chuyên nghiệp. Vậy định dạng ảnh SVG là gì? Có ưu điểm gì và nên sử dụng trong những trường hợp nào? Mời bạn cùng tìm hiểu trong bài viết dưới đây của Master Media nhé!
Tệp SVG
SVG là từ viết tắt cho cụm từ Scalable Vector Graphics. Đúng như tên gọi, SVG là tên gọi cho những file ảnh đồ họa (Graphics) được tạo thành từ hình họa vector (Vector) và có thể co giãn tùy chỉnh kích thước (Scalable). Điểm đặc trưng của các file định dạng ảnh SVG là sử dụng ngôn ngữ XML, một loại ngôn ngữ giống như HTML của các trình duyệt website. Bởi vậy mà những file này tương thích với nhiều nền tảng web khác nhau, phù hợp để hiển thị những hình ảnh đơn giản trên website.

Ưu và nhược điểm của file định dạng ảnh SVG
Ưu điểm
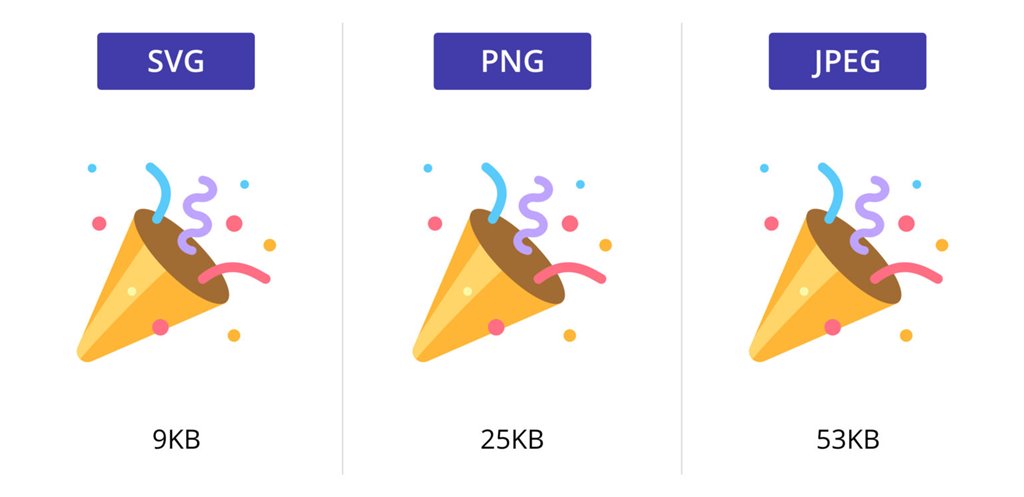
Kích thước nhỏ: Các file SVG được tạo thành từ thuật toán lossless. Thuật toán này cho phép file loại bỏ dữ liệu dư thừa, chỉ giữ lại những dữ liệu giá trị nhất và nén file xuống mức tối đa. Bởi vậy các file SVG có kích thước nhỏ, chỉ bằng một phần so với các file phổ biến như JPEG hay PNG.
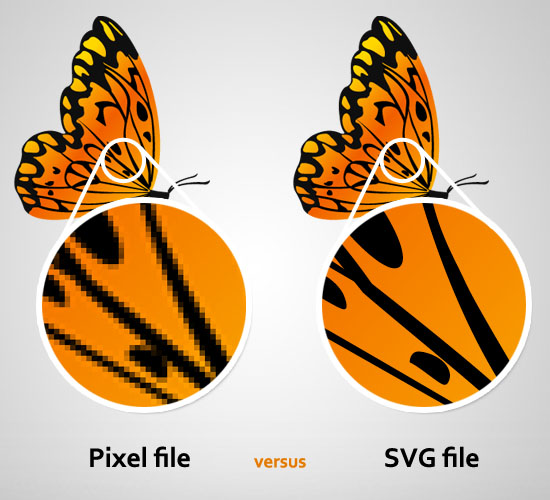
Linh hoạt khi tùy chỉnh kích thước: vì là file đồ họa vector nên file SVG có thể phóng to, thu nhỏ kích thước tùy ý mà không bị ảnh hưởng đến chất lượng. Đây cũng là ưu điểm vượt trội so với file PNG, JPEG. Những file này dễ bị nhòe, vỡ hình nếu phóng to kích thước ảnh.
Tương thích với Internet: file SVG sử dụng ngôn ngữ XML, gần giống với HTML sử dụng cho website. Bởi vậy các file này dễ tương thích với nhiều trình duyệt phổ biến và các website khác nhau.
Bảo mật tốt: File SVG chỉ hỗ trợ hiển thị trên website và một số phần mềm thiết kế. Bởi vậy định dạng file này cho phép Designer bảo mật sản phẩm của mình ở một mức độ nhất định, tránh tình trạng copy paste và chỉnh sửa tùy ý như các file dạng JPEG, PNG…

Nhược điểm
Một số ưu điểm của file SVG vô tình trở thành nhược điểm trong một số trường hợp.
Kích thước nhỏ: file SVG có kích thước nhỏ nhưng chỉ lưu trữ các thông tin quan trọng. Điều này vô tình khiến file chỉ có thể hiển thị những chi tiết chính và đơn giản. File SVG sẽ khó hiển thị các hình ảnh nhiều chi tiết với dung lượng giống như file JPEG hay PNG. Bởi vậy file dạng SVG thường phù hợp để minh họa logo, icon, biểu đồ trên website hoặc một số báo cáo bảo mật.
Tương thích với Internet: ngôn ngữ đặc biệt của file SVG lại vô tình khiến nó bị giới hạn với một số hệ thống quản trị nội dung như CMS, WordPress. Từ đó Designer khó mà nhúng hay chèn các file này vào những hệ thống trên và bắt buộc chuyển sang định dạng khác.
Giới hạn phần mềm sử dụng: Như đã đề cập, file SVG quen thuộc hơn với dân thiết kế chuyên nghiệp. Các file này chỉ có thể mở ra bằng một số phần mềm nhất định, hầu hết là những cái tên chỉ giới Design mới biết. Cụ thể như: Adobe Photoshop, Photoshop Elements, InDesign, Inkscape, Sketch, Microsoft Visio, CorelDRAW, Paintshop Pro, CADSoftTools ABViewer…

Khi nào nên sử dụng file SVG?
SVG không phải một định dạng file dễ dùng và dễ tiếp cận. Những đặc điểm riêng biệt của file SVG khiến nó “kén” người dùng ở một mức độ nhất định. Khi nào nên dùng file SVG?
- Thứ nhất, khi bạn cần một loại file đồ họa có thể thay đổi kích thước tùy ý mà không bị vỡ nét, nhòe ảnh nếu phóng to.
- Thứ hai, khi bạn muốn dùng file dung lượng nhỏ, các đường nét phải sắc nét nhưng hình ảnh của bạn không có quá nhiều chi tiết phức tạp. Tiêu biểu như thiết kế logo, thiết kế website tối giản, thiết kế biểu đồ.
- Thứ ba, bạn muốn giới hạn người tiếp cận với hình ảnh. Bạn không muốn file của mình bị copy paste hay chỉnh sửa quá nhiều.

Xem thêm: Khóa học thiết kế đồ họa
Tạm kết
Trên đây là một số thông tin cần thiết giúp bạn hiểu hơn về file định dạng ảnh SVG – một định dạng file kén người sử dụng nhưng rất tiện dụng cho những mục đích cụ thể. File SVG có thể hỗ trợ tối đa cho công việc của Designer chuyên nghiệp trong rất nhiều tình huống. Bất cứ ai làm thiết kế chuyên nghiệp cũng nên biết về định dạng file này. Hy vọng bài viết đã mang đến những nội dung có ích cho bạn!