
Thiết Kế Hành Vi Trong UX: Chìa Khóa Nào Để Thấu Hiểu Người Dùng?
Trong kỷ nguyên số, nơi mọi tương tác đều diễn ra qua màn hình, việc tạo ra một sản phẩm kỹ thuật số không chỉ còn là câu chuyện về tính năng hay vẻ đẹp giao diện. Thách thức lớn nhất đối với các nhà phát triển và thiết kế ngày nay chính là làm thế nào để thực sự thấu hiểu người dùng, dự đoán và thậm chí định hình hành vi của họ một cách tinh tế. Đây chính là nơi Thiết Kế Hành Vi trong UX (Behavioral Design in User Experience) phát huy vai trò tối quan trọng – một cầu nối độc đáo giữa tâm lý học, kinh tế học hành vi và nghệ thuật thiết kế để kiến tạo nên những trải nghiệm số vừa hấp dẫn, vừa hiệu quả và có khả năng giữ chân người dùng bền vững.
Thiết Kế Hành Vi Trong UX là gì ?

Thiết kế hành vi trong UX không đơn thuần là một phương pháp, mà là một triết lý thiết kế sâu sắc. Nó vượt ra ngoài phạm vi của giao diện người dùng (UI – User Interface) hay thậm chí là trải nghiệm người dùng tổng thể (UX – User Experience) thông thường. Trong khi thiết kế UI tập trung vào yếu tố trực quan và thẩm mỹ, làm cho sản phẩm trở nên đẹp mắt và dễ nhìn, UX mở rộng phạm vi bằng cách đảm bảo sản phẩm dễ sử dụng, hiệu quả và mang lại trải nghiệm tích cực. Tuy nhiên, thiết kế hành vi lại đào sâu hơn, chạm đến cốt lõi của hành vi con người: tại sao chúng ta lại làm những gì chúng ta làm? Động cơ nào ẩn sau mỗi cú nhấp chuột, mỗi lượt cuộn trang hay mỗi quyết định mua hàng?
Mục tiêu chính của thiết kế hành vi là áp dụng các nguyên lý từ khoa học hành vi để hướng dẫn, khuyến khích hoặc thậm chí nhẹ nhàng “thúc đẩy” (nudge) người dùng thực hiện các hành động cụ thể. Những hành động này không chỉ mang lại lợi ích cho doanh nghiệp (như tăng tỷ lệ chuyển đổi, doanh số) mà còn có thể cải thiện chất lượng cuộc sống hoặc nâng cao năng suất của chính người dùng. Ví dụ, một ứng dụng học tập được thiết kế hành vi tốt sẽ không chỉ cung cấp bài học mà còn khuyến khích học viên duy trì thói quen học tập mỗi ngày.
Trong bối cảnh cạnh tranh khốc liệt của thị trường kỹ thuật số, nơi hàng ngàn ứng dụng mới ra đời mỗi ngày và sự chú ý của người dùng là một tài nguyên khan hiếm, việc chỉ có một sản phẩm “tốt” là chưa đủ. Sản phẩm cần phải có khả năng “gây nghiện” theo nghĩa tích cực, tức là tạo ra một vòng lặp giá trị khiến người dùng muốn quay lại và sử dụng lặp đi lặp lại. Đây chính là lúc tầm quan trọng của thiết kế hành vi được khẳng định:
- Tăng cường sự gắn kết (Engagement) và Giữ chân (Retention): Các yếu tố tâm lý được lồng ghép giúp tạo ra trải nghiệm hấp dẫn, khiến người dùng cảm thấy được “đầu tư” vào sản phẩm.
- Thúc đẩy tỷ lệ chuyển đổi (Conversion Rate): Bằng cách hiểu các rào cản và động lực, nhà thiết kế có thể tối ưu hóa hành trình người dùng để đạt được mục tiêu kinh doanh.
- Xây dựng thói quen tích cực: Biến việc sử dụng sản phẩm thành một phần không thể thiếu trong cuộc sống hàng ngày của người dùng.
- Tạo lợi thế cạnh tranh bền vững: Một sản phẩm hiểu được người dùng sâu sắc sẽ khó bị sao chép hơn so với việc sao chép tính năng hay giao diện.
Nền Tảng Khoa Học Đằng Sau Thiết Kế Hành Vi
Để thực sự thấu hiểu người dùng và tác động đến hành vi của họ, các nhà thiết kế hành vi thường dựa trên những nguyên tắc khoa học đã được kiểm chứng và áp dụng chúng thông qua các kỹ thuật thiết kế cụ thể.
Lý Thuyết Cú Hích (Nudge Theory) của Richard Thaler và Cass Sunstein:

- Thuyết này cho rằng những tác động nhỏ, tinh tế, phi ép buộc (gọi là “cú hích”) có thể định hướng con người đưa ra các quyết định “tốt hơn” cho chính họ. Cú hích không loại bỏ lựa chọn nào mà chỉ thay đổi cách các lựa chọn đó được trình bày.
- Ứng dụng: Đặt tùy chọn mặc định, thay đổi trình tự hiển thị thông tin, sử dụng khung tham chiếu.
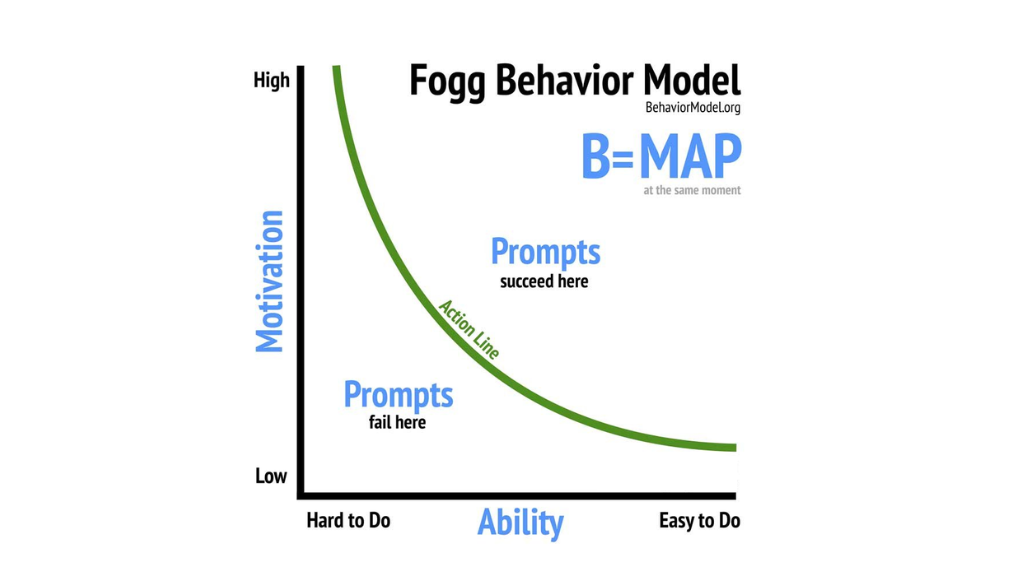
Mô Hình Hành Vi Của BJ Fogg (Fogg Behavior Model – FBM):

- Mô hình này chỉ ra rằng một hành vi (B) sẽ xảy ra khi ba yếu tố hội tụ cùng một lúc: Động lực (Motivation – M), Khả năng (Ability – A), và Tín hiệu kích hoạt (Prompt – P). Công thức là B = MAP.
- Ứng dụng: Để khuyến khích một hành vi, cần tăng động lực (ví dụ: nhấn mạnh lợi ích), giảm rào cản (làm cho hành vi dễ thực hiện hơn), và cung cấp tín hiệu đúng thời điểm (ví dụ: thông báo đẩy).
Hệ Thống Tư Duy 1 và 2 (Thinking, Fast and Slow của Daniel Kahneman):
- Hệ thống 1: Tư duy nhanh, trực giác, cảm tính, ít tốn năng lượng. Hoạt động tự động.
- Hệ thống 2: Tư duy chậm, lý trí, cần sự tập trung và nỗ lực.
- Ứng dụng: Thiết kế nên hướng đến việc kích hoạt Hệ thống 1 cho các tác vụ đơn giản, quen thuộc để giảm gánh nặng nhận thức, đồng thời sử dụng Hệ thống 2 cho các quyết định quan trọng, đòi hỏi sự cân nhắc.
>>> Xem thêm: Khóa học Visual Artist- Thiết kế toàn diện
Các Kỹ Thuật Ứng Dụng Đột Phá Trong Thiết Kế UX
Dựa trên các nguyên tắc khoa học trên, các nhà thiết kế sử dụng nhiều kỹ thuật để thấu hiểu người dùng và ảnh hưởng hành vi của họ:
Lời Kêu Gọi Hành Động (CTA) Tối Ưu:

- Không chỉ là nút bấm, CTA là lời dẫn dắt mạnh mẽ. Chúng cần rõ ràng, ngắn gọn, và truyền tải giá trị.
- Cách làm: Sử dụng động từ hành động (“Đăng Ký Ngay”, “Tải Xuống”, “Mua Ngay”), màu sắc tương phản, kích thước phù hợp, và vị trí dễ thấy (above the fold).
Gamification (Trò Chơi Hóa) Thông Minh:

- Áp dụng các yếu tố của trò chơi (điểm số, huy hiệu, cấp độ, bảng xếp hạng) vào các bối cảnh phi trò chơi để tăng động lực và sự tương tác.
- Ví dụ: Ứng dụng học ngôn ngữ Duolingo sử dụng chuỗi ngày học liên tiếp, điểm kinh nghiệm để khuyến khích học viên duy trì việc học.
Vòng Lặp Phản Hồi (Feedback Loops) Hiệu Quả:

- Cung cấp thông tin ngay lập tức cho người dùng về kết quả hành động của họ.
- Ví dụ: Thanh tiến trình khi tải tập tin, thông báo “Bạn đã gửi thành công”, hiệu ứng âm thanh khi hoàn thành nhiệm vụ. Phản hồi tích cực củng cố hành vi mong muốn.
Tùy Chọn Mặc Định (Defaults) Có Chủ Đích:
- Con người thường có xu hướng ít thay đổi các lựa chọn mặc định. Việc cài đặt sẵn một tùy chọn có thể nhẹ nhàng “thúc đẩy” người dùng đi theo hướng mong muốn.
- Ví dụ: Ô “Đăng ký nhận bản tin” được chọn sẵn, hoặc gói dịch vụ “phổ biến nhất” được làm nổi bật để thu hút sự chú ý.
Tạo Cảm Giác Khan Hiếm (Scarcity) và Cấp Bách (Urgency):
- Đánh vào nỗi sợ bỏ lỡ (FOMO – Fear Of Missing Out). Khi một thứ gì đó khan hiếm hoặc có thời hạn, giá trị cảm nhận của nó sẽ tăng lên.
- Ví dụ: “Chỉ còn X chỗ trống/sản phẩm”, “Ưu đãi kết thúc sau Y giờ Z phút”, “Đăng ký hôm nay để nhận thêm quà tặng”.
Bằng Chứng Xã Hội (Social Proof) Đáng Tin Cậy:
- Con người có xu hướng làm theo những gì người khác đang làm, đặc biệt là khi họ không chắc chắn.
- Ví dụ: Hiển thị số lượt tải về, đánh giá 5 sao, lời chứng thực từ khách hàng hài lòng, chứng nhận từ các tổ chức uy tín, số lượng người đang xem/mua cùng lúc.
Cá Nhân Hóa (Personalization) Sâu Sắc:
- Điều chỉnh trải nghiệm sản phẩm dựa trên sở thích, lịch sử tương tác và dữ liệu cá nhân của người dùng.
- Ví dụ: Gợi ý sản phẩm/khóa học phù hợp dựa trên lịch sử tìm kiếm, chào mừng người dùng bằng tên, email marketing được tùy chỉnh theo hành vi.
Giảm Ma Sát (Friction) và Tải Trọng Nhận Thức (Cognitive Load):
- Loại bỏ các rào cản không cần thiết trong quá trình tương tác. Giảm thiểu số lượng thông tin người dùng phải xử lý và ghi nhớ.
- Ví dụ: Giới thiệu tính năng đăng nhập bằng mạng xã hội, đơn giản hóa các bước điền form, sử dụng ngôn ngữ rõ ràng, dễ hiểu.
Kết Luận
Thiết kế hành vi trong UX không chỉ là một tập hợp các kỹ thuật, mà là một tư duy chiến lược giúp các nhà thiết kế thực sự thấu hiểu người dùng ở mức độ sâu sắc nhất. Nó cho phép chúng ta không chỉ tạo ra những sản phẩm “tốt” mà còn là những sản phẩm “thông minh”, có khả năng tác động tích cực đến hành vi và thói quen của người dùng. Hy vọng bài viết của Master Media đã mang đến những thông tin có ích cho bạn.






