
Tìm hiểu Grid là gì và tầm quan trọng của Grid trong thiết kế
Trong lĩnh vực thiết kế đồ họa thì công cụ Grid được sử dụng khá phổ biến. Vậy Grid là gì? Tầm quan trọng của grid như thế nào? Có mấy loại Grid? Hãy cùng Master Media tìm hiểu thêm về grid và cách thức ứng dụng qua nội dung dưới đây.
Bạn có biết Grid là gì?
Grid là công cụ sử dụng khá nhiều trong thiết kế đồ họa, là một cấu trúc được tạo bởi sự giao nhau các đường kẻ ngang và dọc. Gird được sử dụng để căn chỉnh và sắp xếp phần tử thiết kế khoa học và hiệu quả. Trong đó, các yếu tố thiết kế có thể kể đến như văn bản, hình ảnh, biểu đồ… Hệ thống lưới sử dụng như thiết kế đồ họa, thiết kế website, thiết kế bìa sách…

Lịch sử của Grid là gì?
Theo lịch sử để lại thì hội họa đã tồn tại từ xa xưa, người Ai Cập cổ đại sử dụng tỉ lệ và bố cục rõ ràng khi sáng tạo tác phẩm. Vào thế kỷ 15, người ta in ấn Kinh thánh Gutenberg với hệ thống lưới hai cột tạo sự dễ đọc. Nhiều đơn vị tòa soạn báo đã sử dụng grid để tối ưu hóa không gian cho từ ngữ trình bày.
Vào thế kỷ 20 và 21, grid sử dụng để tạo bố cục cân đối cho thiết kế cũng như cung cấp trải nghiệm người dùng. Khi các thiết bị di động và responsive web design phát triển thì grid được sử dụng để tạo ra các giao diện đồng nhất và dễ sử dụng.

Vai trò của Grid như thế nào trong thiết kế?
Vai trò của Grid là gì? Grid đóng vai trò cực quan trọng trong các thiết kế hiện nay. Designer sử dụng hệ thống lưới khi phác họa để sắp xếp yếu tố tạo độ dễ đọc và tăng trải nghiệm cho người xem.
Sử dụng Grid là cách để tạo sự cân bằng, tăng trải nghiệm người dùng tích cực. Bạn sẽ sắp xếp các yếu tố trên trang dễ dàng, tạo thiết kế tổng thể thống nhất.
Xem thêm: Phân biệt UI và UX Design
Các loại Grid trong thiết kế bạn nên biết
Có nhiều loại grid được sử dụng trong thiết kế với các mục đích khác nhau. Ví dụ một số loại grid khá phổ biến như sau:
Manuscript Grid
Manuscript grid là gì? Đây là grid được sử dụng trong thiết kế và trình bày văn bản tại các quyển sách, báo chí, tài liệu khác. Hệ thống lưới này có công dụng giúp định vị và sắp xếp footer, header và lề trên các công cụ như Word.
Manuscript grid đảm bảo toàn bộ nội dung sẽ nằm trong một phạm vi nhất định rất đẹp mắt trên mọi trang viết. Bố cục nhất quán tăng trải nghiệm đọc liền mạch cho người dùng.

Column Grid là gì?
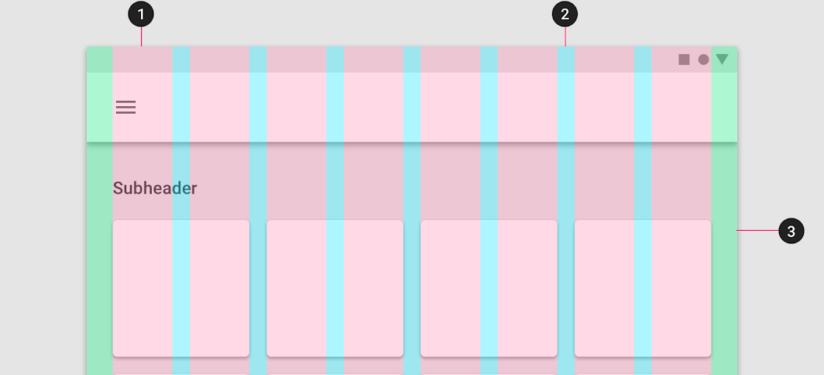
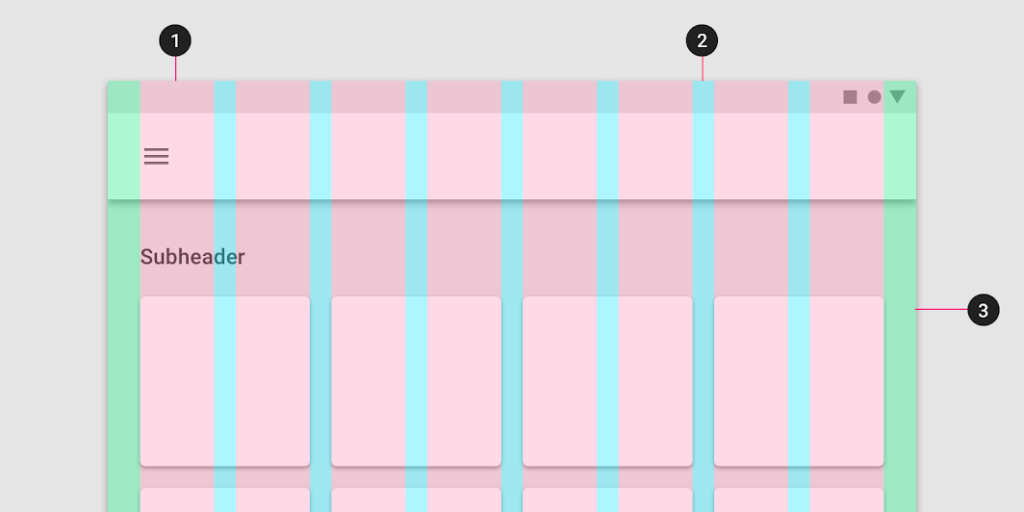
Column Grid sử dụng để sắp xếp các yếu tố thiết kế thành các cột. Số lượng cột lẻ hoặc chẵn đều được và phổ biến nhất là 12 hoặc 16 cột. Dạng lưới cột áp dụng cho các tạp chí, sách giáo khoa, trang báo online hoặc blog. Mỗi cột đại diện một vùng trong không gian làm việc tạo ra một cấu trúc logic và đồng nhất.
Modular Grid
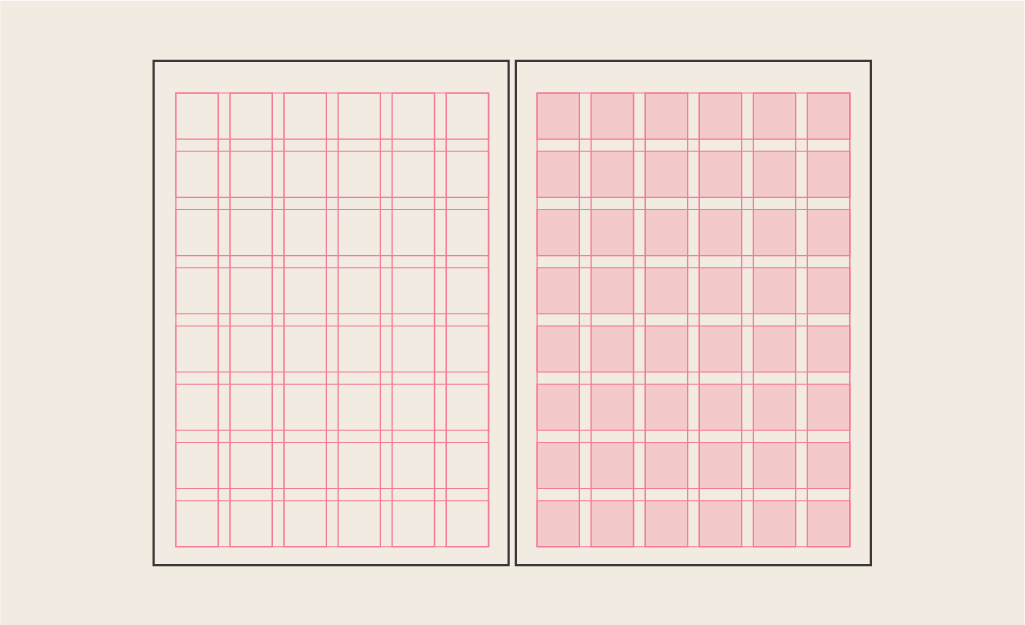
Modular Grid là hệ thống lưới định vị và sắp xếp vị trí, kích thước yếu tố theo hệ thống module. Module có thể là hình vuông, hình chữ nhật, hình dạng khác. Nhà thiết kế sử dụng lưới này để sắp xếp các yếu tố cân đối và hợp lý tạo cấu trúc thống nhất và hài hòa.

Baseline Grid
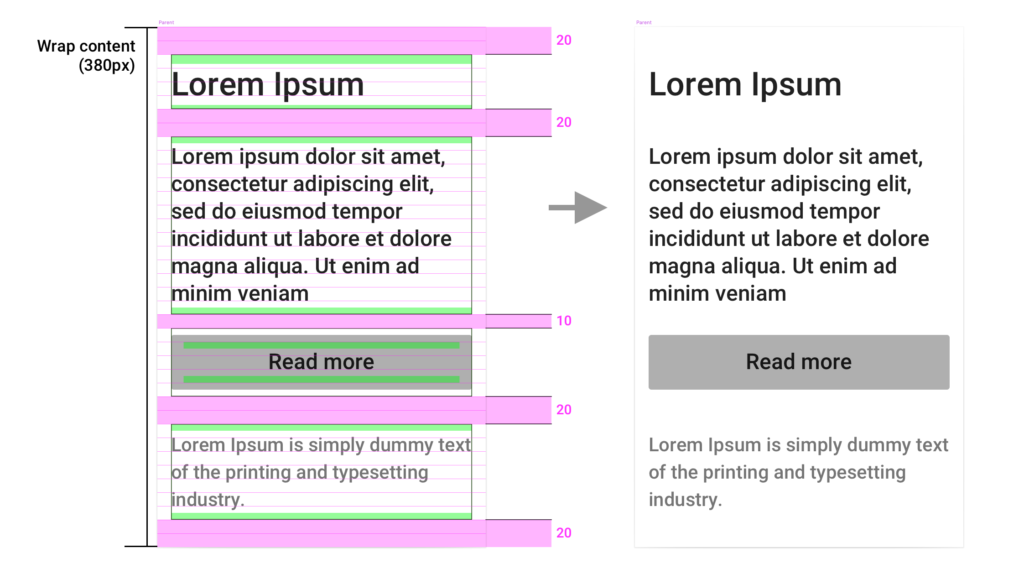
Baseline là một đường thẳng căn chỉnh vị trí văn bản trong thiết kế. Đường thẳng này không được hiển thị trên thành phẩm cuối cùng. Sử dụng baseline Grid giúp đoạn văn bản dễ đọc và ngay hàng thẳng lối hơn.
Hierarchical Grid
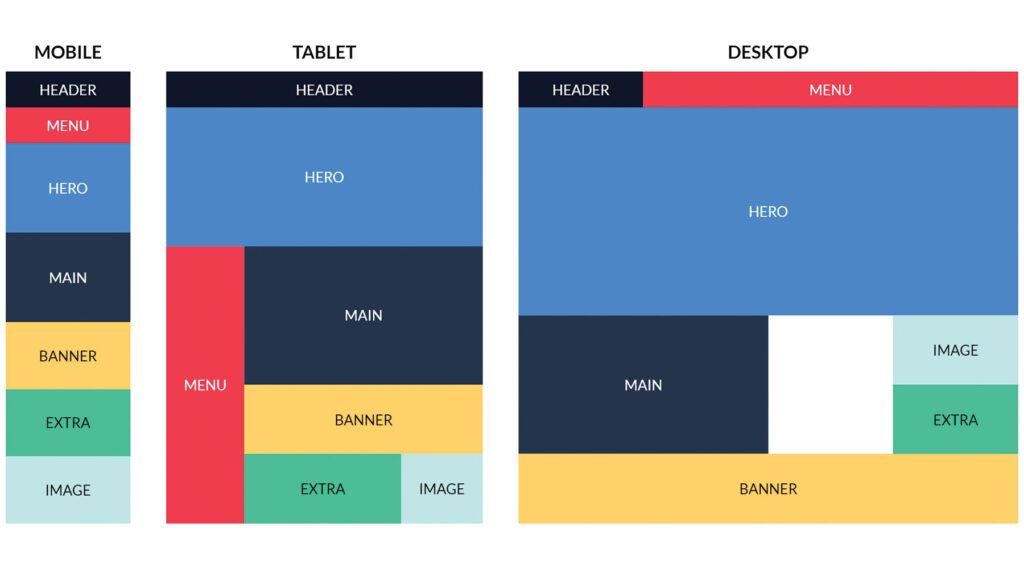
Hierarchical Grid được sử dụng trong thiết kế website để sắp xếp yếu tố thiết kế theo mức độ ưu tiên. Các yếu tố được tổ chức thành nhóm và nhóm quan trọng sẽ sở hữu kích thước lớn hơn. Trong nhóm được chia thành hệ thống phân cấp nhỏ hơn để anh em nắm bắt nội dung chính hay tìm thông tin chi tiết khi cần.

Xem thêm: Khóa học thiết kế đồ họa
Trên đây là những nội dung liên quan grid là gì và các phân loại phổ biến trong thiết kế. Grid là một hệ thống mạnh mẽ giúp designer hình thành các cấu trúc trực quan và dễ dàng linh hoạt căn chỉnh các yếu tố cần thiết. Hãy tham khảo thêm nhiều kiến thức mà chúng tôi cập nhật dưới đây nhé.