Chuyên mục cho newbie: 7 nguyên tắc thiết kế cần ghi nhớ
Ngành thiết kế rất cởi mở và cho phép tự do sáng tạo những ý tưởng độc đáo. Tuy nhiên vẫn có những nguyên tắc rất nên ghi chú nếu cần học hỏi thêm, đặc biệt là với các newbie. Sau đây là 7 nguyên tắc thiết kế rất nên ghi nhớ nếu bạn muốn làm designer. Hãy cùng ghi chú lại với Master Media nhé!
Nguyên tắc điểm nhấn (Emphasis)
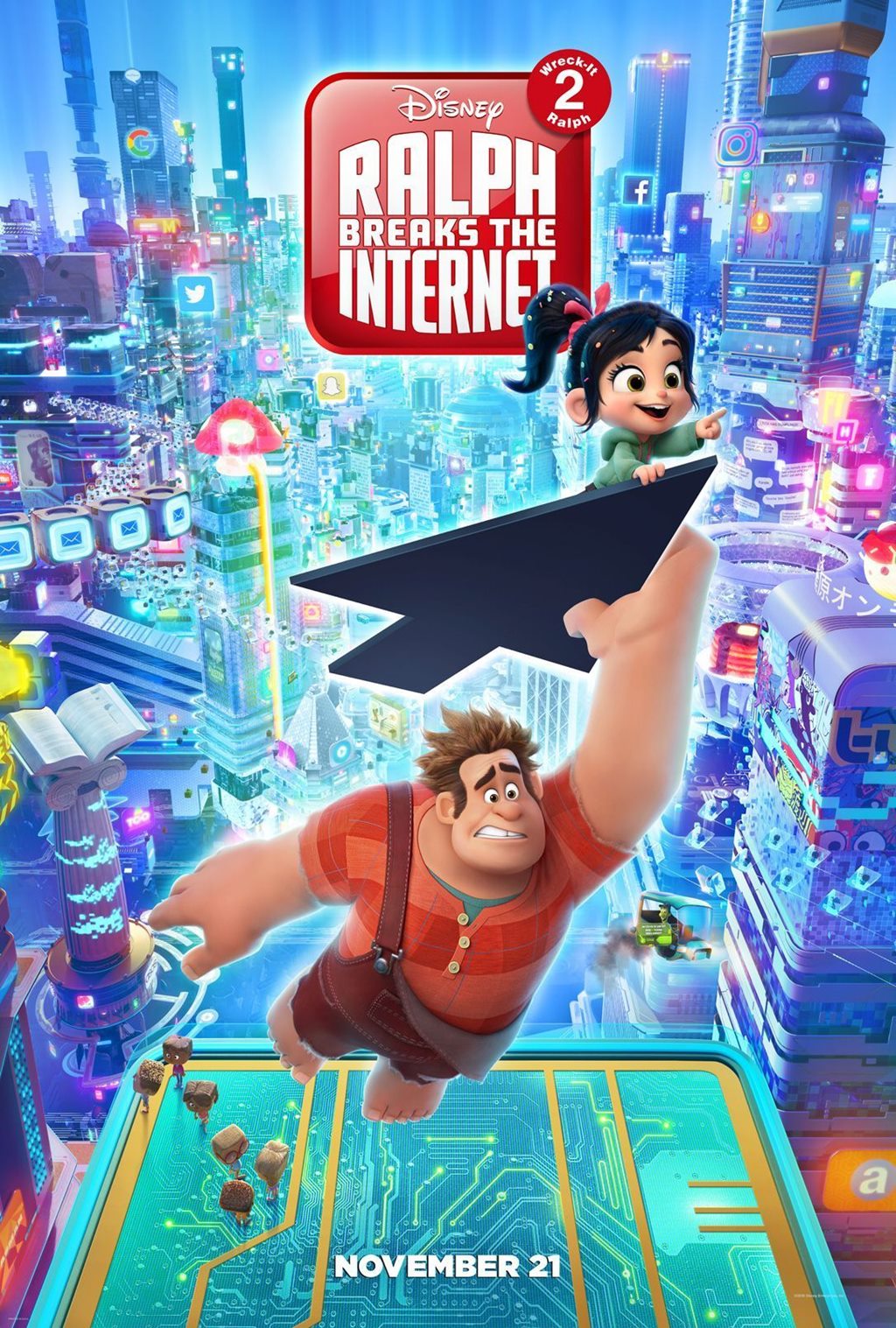
Nguyên tắc thiết kế đầu tiên cần ghi nhớ là nguyên tắc điểm nhấn, hay Emphasis. Bất cứ sản phẩm thiết kế nào cũng cần phải có điểm nhấn. Đó chính là điểm truyền tải thông tin hoặc nội dung quan trọng nhất. Điểm nhấn có thể là câu chữ, hình ảnh, hình vẽ cụ thể. Điểm này bắt buộc phải nổi bật nhất và thu hút sự chú ý của người xem. Một sản phẩm thiết kế sẽ không có giới hạn về những chi tiết được sắp xếp trong đó. Tuy nhiên dù có nhiều chi tiết đến mấy mà thiếu đi điểm nhấn, đó không phải là một sản phẩm thành công.

Bạn có thể quan sát poster phim sau đây để hình dung rõ hơn về nguyên tắc Emphasis. Chiếc poster mô phỏng sinh động khung cảnh một thành phố hiện đại. Tuy nhiên nổi bật trong đó là hình ảnh hai nhân vật chính với kích thước lớn và biểu cảm sinh động. Dễ thấy đây chính là điểm nhấn của chiếc poster và hé lộ nội dung phim sẽ xoay quanh 2 nhân vật này.
Xem thêm: Khóa học thiết kế đồ họa
Nguyên tắc cân bằng và căn lề (Balance and Alignment)
Mọi yếu tố trong một thiết kế như phông chữ, màu sắc, hình ảnh, hình khối… đều có vai trò thị giác nhất định. Tùy vào ý tưởng trong từng thiết kế, một yếu tố sẽ được nhấn mạnh hơn các yếu tố còn lại. Dù được sử dụng và sắp xếp thế nào, tất cả những yếu tố phải tạo được cảm giác hài hòa về thị giác cho người xem. Nếu không người xem sẽ thấy rối mắt, khó chịu và không muốn ngắm nhìn bản thiết kế đó.
Bạn có thể áp dụng nguyên tắc cân bằng và căn lề theo hai cách.
- Cách 1 – Bố cục đối xứng: sắp xếp các yếu tố trên bản thiết kế nằm đối xứng với nhau qua một trục vô hình.
- Cách 2 – Bố cục bất đối xứng: cố tình sắp xếp các yếu tố trên bản thiết kế một cách không cân đối. Tuy nhiên sẽ điều chỉnh từng yếu tố sao cho đảm bảo tính cân bằng và hài hòa trên bố cục chung.

Nguyên tắc tương phản (Contrast)
Nguyên tắc tương phản nhấn mạnh vào sự khác biệt giữa các yếu tố trong một thiết kế. Đặc biệt là những yếu tố được sắp xếp nằm gần nhau. Chính những khác biệt này sẽ giúp các yếu tố trở nên nổi bật hơn và mang đến điểm thu hút cho bản thiết kế.
Nguyên tắc tương phản thường áp dụng nhiều nhất với thiết kế phông nền và các chi tiết. Thông thường các designer sẽ chọn phông nền có màu sắc khác biệt hẳn so với các chi tiết như hình ảnh, câu chữ… Màu sắc khác nhau khiến cho các chi tiết được nổi bật, dễ đọc và dễ nhìn hơn. Đồng thời tổng thể thiết kế vẫn có được tính hài hòa.

Nguyên tắc lặp lại (Repetition)
Repetition là nguyên tắc thiết kế rất được yêu thích trong các ấn phẩm báo chí, thiết kế bao bì. Repetition có thể hiểu là sự lặp lại giống nhau về hình thức của một yếu tố trong sản phẩm thiết kế. Ví dụ các con số thứ tự được đặt phông chữ và màu sắc giống nhau. Những hình ảnh minh họa ở từng phần được đặt theo bố cục trái, phải, hoặc chính giữa như nhau… Nguyên tắc này cho phép designer thống nhất các yếu tố rời rạc một cách logic và hợp lý nhất. Repetition cho phép designer kết nối các yếu tố và thống nhất vào 1 concept chung.

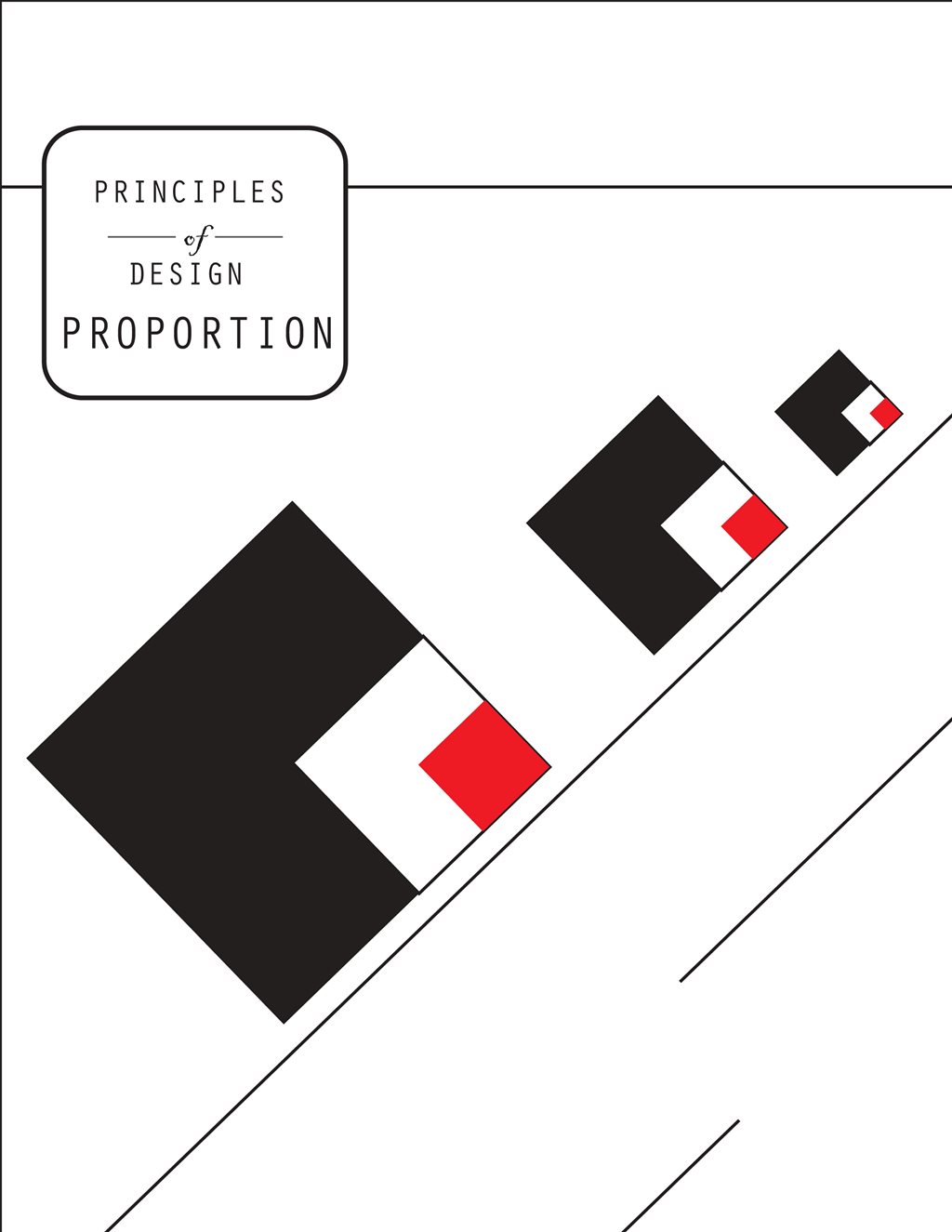
Nguyên tắc tỉ lệ (Proportion)
Có thể nói Proportion là một trong những nguyên tắc thiết kế đơn giản nhất. Các yếu tố sẽ được sắp xếp theo từng tỉ lệ bố cục với kích thước khác nhau. Tỉ lệ bố cục thể hiện cho tầm quan trọng của yếu tố trong thiết kế chung. Yếu tố nào có phần bố cục càng lớn, nguyên tố đó càng quan trọng và ngược lại.

Nguyên tắc chuyển động (Movement)
Khi thiết kế một sản phẩm, designer có thể điều hướng hướng nhìn của người xem đến các chi tiết. Họ có thể khiến người xem điều chỉnh mắt nhìn từ trên xuống dưới, trái sang phải, thậm chí theo đường xoắn ốc nếu muốn. Bí kíp nằm ở cách sắp xếp vị trí, bố cục của các chi tiết trên bản thiết kế. Chi tiết quan trọng nhất nên đặt ở đâu để thuận mắt người xem. Những chi tiết phụ hơn nên sắp xếp chỗ nào để điều hướng mắt nhìn người xem về phần điểm nhấn. Đây chính là điều mà designer cần nghiên cứu và tạo dựng cho thiết kế của mình.

Nguyên tắc khoảng trắng (White Space)
Khoảng trắng chính là phần không gian trống bao quanh các chi tiết trên bản thiết kế. Phần không gian này đóng vai trò quan trọng hơn là bạn nghĩ. Nó sẽ tạo ra cấu trúc, cách tổ chức trong một bản thiết kế. Khoảng trắng càng thông minh, thiết kế của bạn sẽ càng gọn gàng và tạo điều kiện cho những chi tiết khác được nổi bật hơn.

Lời kết
Trên đây là các nguyên tắc thiết kế sẽ rất có ích cho các designer khi sáng tạo. Am hiểu và vận dụng linh hoạt những nguyên tắc trên, bạn sẽ có rất nhiều ý tưởng thiết kế. Hy vọng bài viết trên của Master Media đã mang đến những thông tin có ích cho bạn.