
Bộ nguyên tắc Gestalt – bí kíp thành công cho thiết kế UI
Bạn có biết tâm lý học cũng có thể áp dụng cho thiết kế? Não bộ của chúng ta luôn phát sinh những phản ứng nhất định khi tiếp xúc và xử lý các hình ảnh. Những phản ứng não bộ đó là cơ sở hình thành một số nguyên tắc hay quy luật thị giác có thể áp dụng trong thiết kế. Đó chính là bộ nguyên tắc Gestalt. Những quy luật thuộc nguyên tắc Gestalt được ứng dụng rộng rãi trong thiết kế, đặc biệt là UI (User Interface) Design. Hôm nay, hãy cùng Master Media khám phá về bộ nguyên tắc kỳ diệu này nhé!
Ý nghĩa của bộ nguyên tắc Gestalt
Gestalt xuất phát là một từ trong tiếng Đức, mang ý nghĩa “cấu trúc”, “hình dạng”, những yếu tố liên quan đến thị giác. Bộ nguyên tắc Gestalt là tập hợp nhiều nguyên tắc hay quy luật về thị giác, được hình thành dựa trên tâm lý của con người. Những nguyên tắc này xoay quanh lý thuyết cốt lõi: não bộ con người luôn ưu tiên vào tính tổng thể hơn là chi tiết.

Những nguyên tắc Gestalt được xây dựng vào những năm 1920. Sau đó các nguyên tắc này cho thấy tính ứng dụng cao trong các lĩnh vực về thị giác như mỹ thuật, nhiếp ảnh, và thiết kế. Những nhà sáng tạo vận dụng thành thạo nguyên tắc Gestalt có thể tạo ra những sản phẩm đẹp mắt mà vẫn mang tính thực tiễn cao, đáp ứng thị hiếu của đông đảo người dùng. Dưới đây là những nguyên tắc chính của bộ nguyên tắc Gestalt.
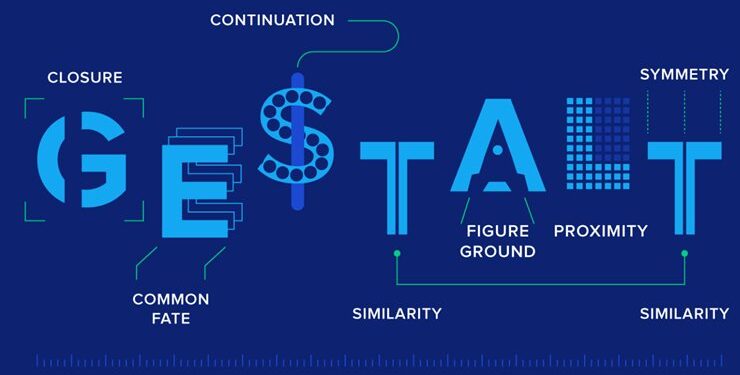
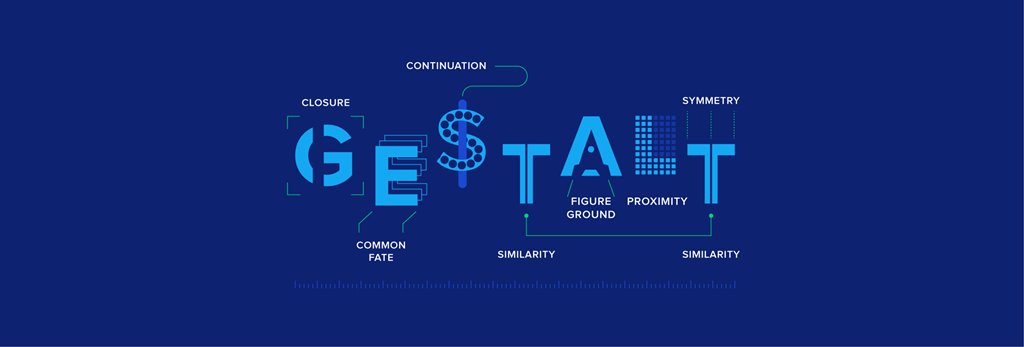
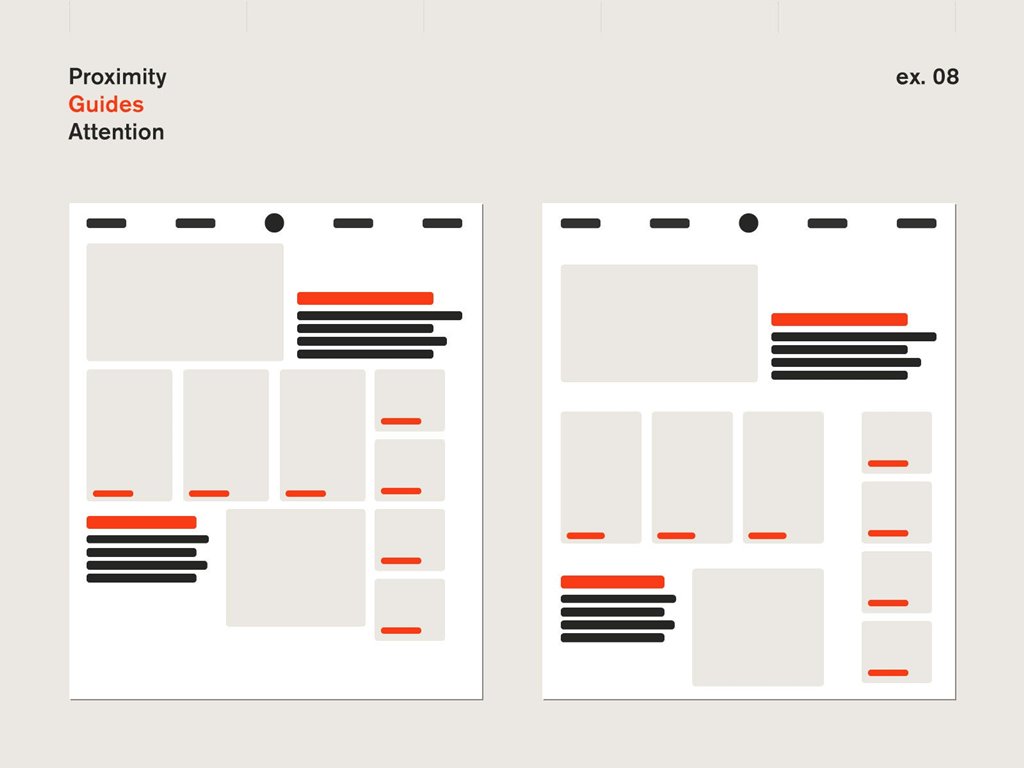
Nguyên tắc Gần Bên (Proximity)
Theo nguyên tắc gần bên, khi chúng ta nhìn thấy những vật thể được đặt gần nhau, não bộ sẽ mặc định rằng những vật thể đó có mối liên hệ với nhau và khác hoàn toàn so với những vật thể ở vị trí khác. Hiểu đơn giản, nguyên tắc này cho rằng những vật thể gần nhau có thể xếp chung một nhóm, và chúng có liên hệ chặt chẽ hơn so với những vật thể cách xa nhóm đó.
Ứng dụng của Nguyên tắc Gần Bên trong thiết kế
Nguyên tắc Gần Bên được áp dụng phổ biến trong thiết kế UI, thiết kế tạp chí, sách báo. Điển hình như cách dàn trang, sắp xếp các đoạn văn hoặc một số hình ảnh thiết kế. Những câu văn diễn tả chung một ý sẽ được xếp cùng một đoạn, cách dòng so với các đoạn văn khác. Tương tự, những hình ảnh hoặc hình khối thiết kế thể hiện chung một thông điệp sẽ được đặt gần nhau, cách xa các nhóm hình ảnh hoặc hình khối khác. Điều này giúp người xem dễ dàng nhận diện những ý nghĩa cụ thể và khác biệt mà Designer muốn truyền tải.

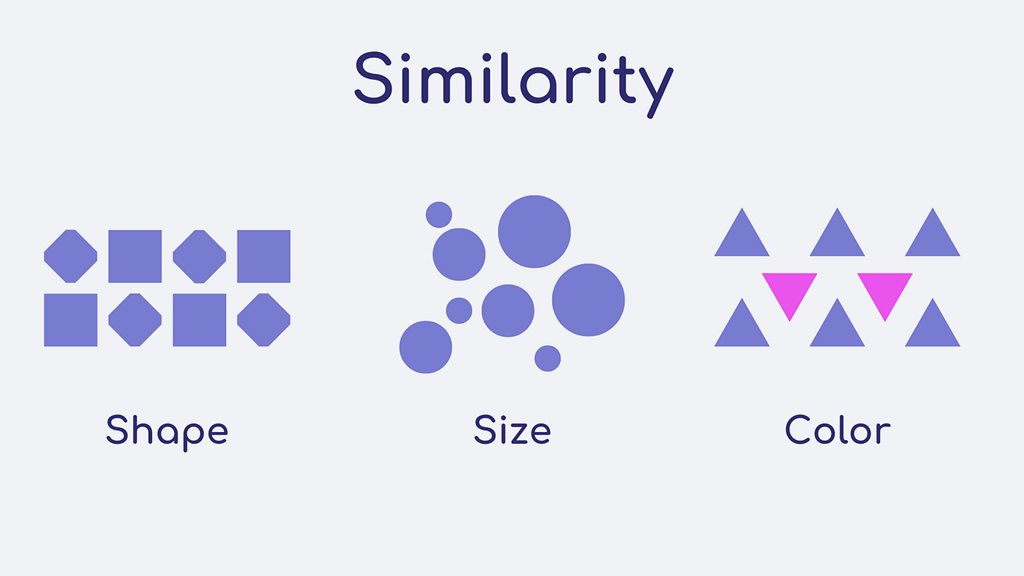
Nguyên tắc Đồng Bộ (Similarity)
Nguyên tắc Đồng Bộ phản ánh tâm lý tự liên kết những vật thể có nét tương đồng về một đặc điểm thị giác. Ví dụ giữa một nhóm vật thể có nhiều hình dạng, não bộ ta tự động sắp xếp những vật thể có hình dạng giống nhau thành một nhóm. Tương tự, trong một nhóm vật thể nhiều màu sắc, ta tự liên kết những vật có màu giống nhau. Đây là một phản ứng tự nhiên của não bộ khi tiếp xúc với các yếu tố thị giác.
Ứng dụng của Nguyên tắc Đồng Bộ trong thiết kế
Chúng ta có thể vận dụng Nguyên tắc Đồng Bộ để tổ chức và phân loại các yếu tố trong thiết kế. Các Designer sẽ tạo kết nối giữa nhiều phần nội dung trong một bản thiết kế bằng cách sắp đặt những hình ảnh, hình khối có điểm tương đồng giữa chúng. Ví dụ tiêu biểu như là gạch đầu dòng ở mỗi câu, hay dùng một hình khối giống nhau làm khung bao cho các đoạn chữ có nội dung thuộc cùng chủ đề…

Nguyên tắc Đóng Kín (Closure)
Nguyên tắc Đóng Kín hoạt động theo cơ chế liên tưởng của não bộ. Khi chúng ta nhìn thấy bất cứ vật thể nào với hình dáng không toàn diện, đầy đủ, thiếu hụt một số chi tiết hay đường nét nhất định. Não bộ chúng ta sẽ tự động “điền” những chi tiết còn khuyết thiếu đó qua trí tưởng tượng và tạo ra một vật thể hoàn chỉnh.
Ứng dụng của Nguyên tắc Đóng Kín trong thiết kế
Có thể nói Nguyên tắc Đóng Kín cho phép Designer phát huy tối đa tính sáng tạo trong thiết kế. Các Designer tài ba sẽ hiểu được cách não bộ thông thường tưởng tượng những chi tiết như thế nào. Từ đó họ cố tình tạo ra những sản phẩm thiếu sót với tạo hình mới lạ, độc đáo nhưng vẫn hoàn hảo qua trí tưởng tượng của não bộ thông thường. Ví dụ điển hình của Nguyên tắc Đóng Kín trong thiết kế là Logo của tổ chức Bảo tồn Thiên nhiên Thế giới WWF. Chiếc logo hình gấu trúc bị thiếu nét vẽ tại phần lưng và đầu. Tuy nhiên bất cứ ai nhìn thấy Logo này đều có thể hình dung ra hình ảnh hoàn chỉnh của chú gấu trúc trong hình.

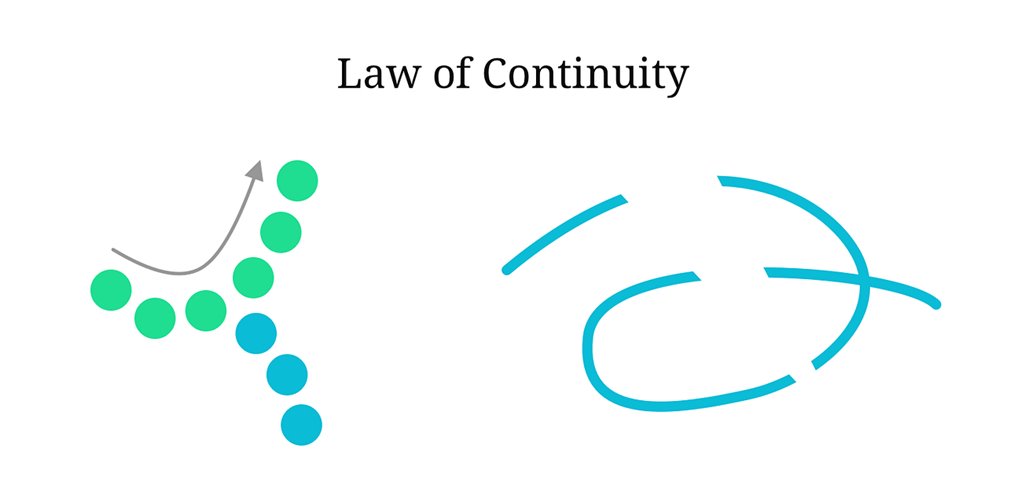
Nguyên tắc Liên Tục (Continuity)
Khi nhìn thấy những vật thể rời rạc đặt gần nhau, não bộ chúng ta có thể vô thức lấp đầy những khoảng trống giữa chúng và tạo ra một luồng chuyển động vô định. Ví dụ như các dấu chấm đặt không quá xa nhau, hay thậm chí những hình ảnh nằm gần nhau trên một trang giấy…
Ứng dụng của Nguyên tắc Liên Tục trong thiết kế
Nguyên tắc Liên Tục thường được áp dụng trong các thiết kế điều hướng, chỉ hướng cho người dùng trên website hoặc một bản thiết kế bất kỳ. Ví dụ, ta muốn hướng dẫn người dùng đọc từ khu nội dung này sang phần nội dung khác, ta có thể khéo léo sắp xếp các chi tiết giống nhau thành một mũi tên, hoặc đường thẳng để chỉ hướng cho người dùng.

Nguyên tắc Hợp Nhất (Unified Connectedness)
Có thể nói Nguyên tắc Hợp Nhất là nguyên tắc cao cấp nhất trong quy luật thị giác. Trong đó, não bộ sẽ tự động xâu chuỗi một nhóm các vật thể không liên quan nếu như giữa chúng có một chi tiết kết nối. Ví dụ, khi theo dõi một sơ đồ với vô số hình tam giác, tròn, vuông khác nhau, não bộ chúng ta vẫn hiểu rằng các hình này có mối liên quan thông qua các đường nối, các mũi tên.
Ứng dụng của Nguyên tắc Hợp Nhất trong thiết kế
Như đã nói ở trên, Nguyên tắc Hợp Nhất chính là đỉnh cao trong quy luật thị giác. Nguyên tắc này tạo điều kiện để Designer thỏa sức sáng tạo các chi tiết hình ảnh độc đáo, không cần đồng bộ hay tuân theo một yêu cầu bất kỳ. Tuy nhiên Designer vẫn có thể tạo ra tính logic và nhất quán bằng cách khéo léo sắp xếp một chi tiết kết nối giữa chúng.

Xem thêm: Khóa học thiết kế đồ họa
Lời kết
Như bạn đã thấy, bộ nguyên tắc Gestalt dựa trên những phản ứng não bộ rất quen thuộc với chúng ta. Hiểu rõ và biết cách vận dụng bộ nguyên tắc này sẽ giúp bạn sáng tạo nên những thiết kế logic, nhất quán mà vẫn ấn tượng và đạt tính thẩm mỹ. Hy vọng bài viết trên đã mang đến những thông tin có ích cho bạn.