
Chi tiết về quy trình thiết kế UX cơ bản
Thực hiện một quy trình thiết kế UX bài bản sẽ giúp bạn tiết kiệm thời gian, công sức và dễ dàng đạt hiệu quả tốt. Sau đây Master Media sẽ giới thiệu đến bạn công thức về các bước thiết kế UX cơ bản nhất. Đây đều là những bước tối thiểu nên có đối với từng dự án thiết kế.
Xem lại định nghĩa về thiết kế UX
Trước tiên chúng ta cần xem lại định nghĩa về thiết kế UX để hiểu rõ bản chất và tránh nhầm lẫn với các quy trình thiết kế khác. UX là viết tắt của cụm từ User Experience, tạm dịch: Trải nghiệm người dùng. Thiết kế UX sẽ dựa vào những nhu cầu của tập người dùng mà sản phẩm hướng đến và được lên ý tưởng, kế hoạch, thực hiện nhằm đáp ứng những nhu cầu này.

Ví dụ một Designer thiết kế UX cho website về mua sắm online, hướng đến người dùng trung niên. Designer này cần tìm hiểu tập người dùng này có đặc điểm gì, khi dùng một website mua sắm online họ có những mong muốn gì? Thông thường những người trung niên không thành thạo về công nghệ, bởi vậy có thể họ cần một phiên bản bớt phức tạp hơn. Các thanh công cụ hướng dẫn xem hàng, chọn hàng, thanh toán thật sự đơn giản để họ dễ dàng làm quen. Dựa vào đặc điểm và nhu cầu trên, Designer sẽ lên ý tưởng, mô hình về cách thức hiển thị sản phẩm, hướng dẫn thao tác và mua sắm phù hợp nhất.
Xem thêm: UX/UI là gì? Cần có những tố chất nào để theo nghề thiết kế UX/UI
Quy trình thiết kế UX cơ bản
Bước 1: Nghiên cứu về người dùng
Bước đầu tiên cũng là bước quan trọng nhất của quy trình thiết kế UX. Bạn cần dành thời gian để nghiên cứu về tập người dùng mà sản phẩm thiết kế hướng đến. Quay trở lại với ví dụ website mua sắm và người dùng trung niên ở trên. Để thực sự nắm được nhu cầu chính xác của một tập đối tượng lớn như vậy, bạn cần tham khảo một số phương pháp thu thập thông tin và tìm hiểu về họ.
Một số phương pháp phổ biến gồm:
– Phân tích qua dữ liệu: bạn thực hiện khảo sát trên quy mô nhất định để thu về dữ liệu từ các người dùng bạn hướng đến. Ví dụ tạo một bản khảo sát về mong muốn dùng website online cho người dùng trung niên tại Hà Nội rồi chia sẻ đến họ qua email, tin nhắn, hoặc tiếp cận trực tiếp. Sau khi thu về dữ liệu, bạn phân tích chúng để làm biểu đồ, bảng biểu để có được nhận định chung về nhu cầu của họ.
– Tiếp cận và phỏng vấn người dùng: Bạn và đội ngũ gặp gỡ một số lượng người dùng nhất định để trực tiếp phỏng vấn, tìm hiểu thông tin từ phía họ. Cách này thường khá mất thời gian nhưng có thể cung cấp những thông tin sâu và chính xác nhất.

Sau khi thu được những thông tin cần thiết, bạn cần lên chân dung về người dùng của sản phẩm. “Bức chân dung” này nên thật chi tiết, rõ ràng, khai thác vào nhiều khía cạnh của người dùng liên quan đến nhu cầu của họ với sản phẩm bạn định thiết kế. Bức chân dung này chính là cơ sở để thực hiện nhiều công đoạn phía sau của quy trình thiết kế UX.
Bước 2: Xác định yêu cầu của người dùng
Tận dụng những dữ liệu thu về ở bước đầu, tại bước 2 bạn sẽ đi sâu hơn về xác định yêu cầu người dùng. Điều quan trọng là bạn nên tìm ra mục đích hay mục tiêu thực sự mà người dùng muốn đạt được khi sử dụng sản phẩm bạn thiết kế là gì? Với website mua sắm cho người trung niên, mục tiêu của họ có đơn giản là để mua hàng, nếu vậy sao họ không mua theo cách thức truyền thống mà phải qua một website xa lạ. Các dữ liệu có cho thấy mục đích nào khác tiềm ẩn bên trong? Có phải họ cũng muốn có thêm những trải nghiệm thú vị khi mua sắm online giống như những người trẻ? Họ muốn mua những sản phẩm chất lượng, giá tiền phù hợp, mà quy trình mua sắm không quá phức tạp khiến họ bối rối? Hãy đi tìm câu trả lời thật cụ thể và rõ ràng từ những dữ liệu và thông tin bạn đã thu về từ bước đầu.

Sau khi xác định được yêu cầu ở trên, bạn hãy ghi chú lại thành một tài liệu cụ thể. Tài liệu này sẽ là bản hướng dẫn và tiêu chí cho toàn bộ quy trình thiết kế về sau.
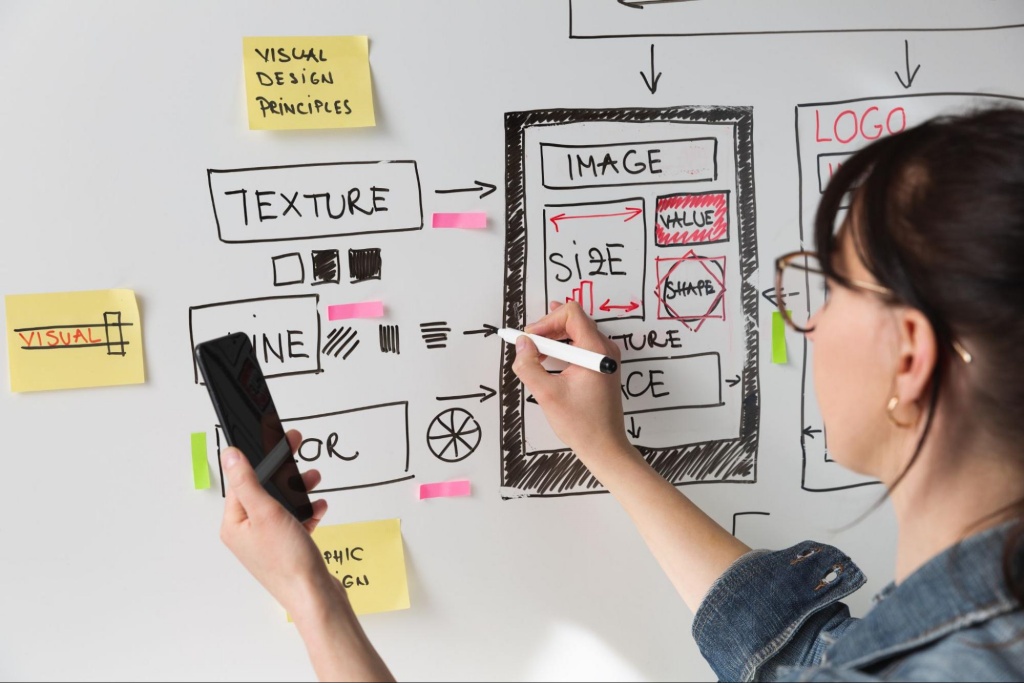
Bước 3: Xây dựng Kiến trúc thông tin và bản phác thảo sơ bộ về thiết kế
Bước tiếp theo, chúng ta bắt đầu xây dựng những yếu tố nền tảng đầu tiên cho thiết kế UX:
Kiến trúc thông tin (Information Architecture)
Kiến trúc thông tin bao gồm tất cả nội dung sẽ cung cấp cho người dùng khi họ sử dụng sản phẩm. Những nội dung này cần được tổ chức theo một hệ thống có logic, dễ hiểu, dễ dùng để giúp người dùng tiếp cận nội dung và dễ dàng sử dụng sản phẩm. Toàn bộ quá trình liệt kê thông tin, hệ thống lại thông tin trên gọi là Kiến trúc thông tin.
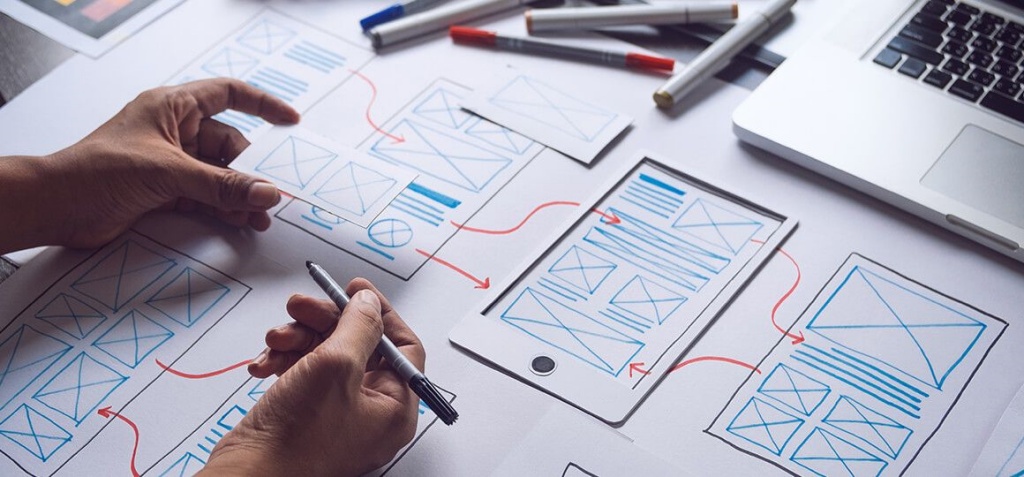
Bản phác thảo sơ bộ (Wireframing)
Đây là một bản phác thảo về giao diện của sản phẩm, bao gồm cả cách bố trí và tổ chức thông tin, cách các mục tương tác trên website. Những chi tiết như menu, nút bấm hiển thị, hình ảnh hiển thị sẽ được phác thảo trên bản vẽ này. Bản vẽ giúp người thiết kế dễ dàng hình dung hơn về bố cục thông tin trên sản phẩm của mình.

Bước 4: Tạo bản thử nghiệm và cải tiến
Sau khi có bản phác thảo, bạn và đội ngũ tiến hành xây dựng bản thử nghiệm (prototype) cho sản phẩm. Bản này được xây dựng sao cho hoàn thiện nhất có thể, với mọi nội dung và yếu tố. Sau khi xong bản thử nghiệm, bạn tiến hành dùng thử, kiểm thử, thử nghiệm với đội ngũ hoặc thậm chí với người dùng thực tế nếu có thể. Qua đó bạn thu về phản hồi và nắm được những vấn đề phát sinh từ bản kiểm thử này. Đây chính là cơ sở để bạn chỉnh sửa và hoàn thiện phiên bản hoàn thiện.
Bước 5: Tiến hành và theo sát quá trình thiết kế UI
Bước 5 là công đoạn thiết kế giao diện chính thức cho sản phẩm, còn gọi là thiết kế UI. Những yếu tố thường được quan tâm gồm:
- Thành phần và bố cục sắp xếp trên website
- Phong cách của thiết kế (bảng màu, kiểu chữ, hình ảnh, biểu tượng sử dụng theo phong cách nào)
- Tính nhất quán giữa UI và UX đã đề sẵn. Thiết kế giao diện có đồng nhất và hỗ trợ cho bản thiết kế UX đề ra hay không? Thiết kế Giao diện đẹp nhưng có theo sát các hướng dẫn trong thiết kế UX không?
Bước 6: Kiểm tra phản hồi từ người dùng thực
Với bản kiểm thử (prototype) và thiết kế UI đã hoàn thành, bạn sẽ cần tìm kiếm phản hồi từ người dùng thực tế. Đây là lúc bạn đưa sản phẩm của mình cho một nhóm người dùng trực tiếp trải nghiệm. Sau đó bạn thu về phản hồi từ phía họ, về những cảm nhận và suy nghĩ từ phía người dùng. Công đoạn này giúp bạn phát hiện thêm những điểm cần sửa đổi từ bản sản phẩm hoàn chỉnh, và tiếp tục cải thiện.
Lưu ý bước 6 này có thể cần thực hiện nhiều lần, lặp đi lại lại cho đến khi bạn và ekip thực sự hài lòng cũng như tự tin về chất lượng sản phẩm.

Bước 7: Phát triển và thực hiện sản phẩm
Tại bước cuối cùng, khi sản phẩm thực sự sẵn sàng, bạn và ekip bắt đầu các công đoạn hoàn thiện cũng như phát triển để chính thức ra mắt sản phẩm đến người dùng. Ngay khi sản phẩm ra mắt, bạn vẫn cần theo dõi để liên tục cập nhật những phản hồi về sản phẩm. Qua đó bạn tiếp tục sửa đổi, hoàn thiện và phát triển sản phẩm nhằm đáp ứng những nhu cầu mới từ phía người dùng.
Xem thêm: Khóa học Thiết kế đồ họa
Lời kết
Đến đây chắc bạn đã có hình dung rõ ràng hơn về quy trình thiết kế UX. Quy trình trên có thể phức tạp và bao gồm nhiều công đoạn hơn tùy theo quy mô dự án thiết kế. Tuy nhiên đây đều là những bước cơ bản cần thiết để xây dựng trải nghiệm người dùng. Hy vọng bài viết của Master Media đã mang đến những thông tin có ích cho bạn!