Những lợi ích siêu quan trọng của Typography trong Thiết kế
Typography, hay nghệ thuật sắp đặt và thiết kế chữ, thường được coi là một phạm trù có phần kém quan trọng hơn những yếu tố khác như hình ảnh, màu sắc… Tuy nhiên thực tế không hề vậy. Typography không dừng ở việc việc chọn một phông chữ đẹp mà là cả một nghệ thuật. Dưới đây là bốn lợi ích đáng kể mà typography mang lại cho bất kỳ thiết kế nào, biến sản phẩm của bạn thành một công cụ giao tiếp mạnh mẽ.
Thu hút sự chú ý từ người xem
Trong thế giới bão hòa thông tin ngày nay, rất khó khăn để thu hút và ghi lại dấu ấn với người tiêu dùng. Đây chính là lúc typography tỏa sáng như một yếu tố thu hút sự chú ý hàng đầu.
Một kiểu chữ được lựa chọn kỹ lưỡng, kết hợp với kích thước, khoảng cách và độ tương phản hiệu quả, có thể ngay lập tức thu hút ánh nhìn. Hãy tưởng tượng một tiêu đề đậm, ấn tượng cùng phông chữ độc đáo. Đây sẽ là điểm nhấn thu hút ánh nhìn từ người đọc, khiến họ tò mò và ham muốn khám phá sâu hơn. Ngược lại, một lựa chọn kiểu chữ chung chung hoặc nhạt nhòa dễ trở nên vô hình trong biển thông tin.

Thực ra không thiếu cách để tận dụng Typography làm điểm nhấn. Một số cách phổ biến nhất thường tập trung vào các yếu tố sau đây:
- Độ tương phản: Điều chỉnh độ đậm, kích thước hoặc sử dụng kiểu dáng khác nhau trong cùng một văn bản có thể tạo ra sự thú vị về mặt thị giác và nhấn mạnh các cụm từ chính. Chẳng hạn, một phông chữ đậm, tối trên nền sáng tự nhiên sẽ thu hút sự chú ý.
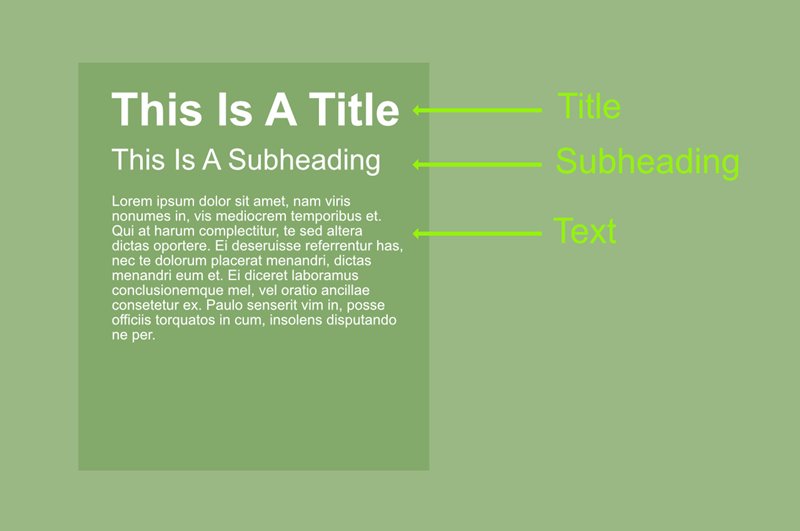
- Phân cấp (Hierarchy): Phân cấp có nghĩa là tạo tiêu đề chính, phụ, nội dung giới thiệu với kích thước khác nhau và vị trí khác nhau để giúp người xem nhận thấy thông tin quan trọng đầu tiên.
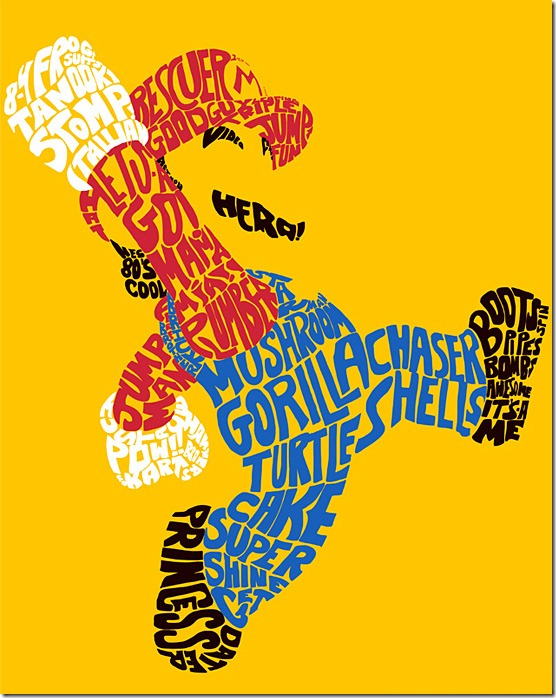
- Tính độc đáo: Đôi khi, một kiểu chữ độc đáo hoặc khác lạ có thể cực kỳ hiệu quả trong việc thu hút sự chú ý, đặc biệt đối với các chiến dịch nhằm gây đột phá hoặc có tính sáng tạo cao. Tuy nhiên, nhà thiết kế cũng nên thận trọng khi chọn chữ. Nên tránh những kiểu chữ tuy độc đáo cá tính nhưng lại khó đọc và không phù hợp với phong cách tổng thể của cả thiết kế.
- Cộng hưởng cảm xúc: Các kiểu chữ mang những đặc tính cảm xúc riêng. Một phông chữ vui tươi, viết tay gợi lên những cảm xúc khác so với một phông hình học, tối giản. Việc kết hợp cảm xúc của phông chữ với thông điệp giúp tạo ra sự kết nối tức thì với khán giả.
Giúp người xem thoải mái hơn khi đọc chữ
Ngoài sức hấp dẫn ban đầu, typography (typo) đóng vai trò then chốt để duy trì sự tương tác từ người đọc. Điều này xuất phát từ việc liệu typo đó có dễ đọc hay không, có khiến người xem mỏi mắt hay khó chịu hay không. Chính vì vậy các nhà thiết kế cũng cần chú ý lựa chọn kiểu chữ và cách sắp xếp chữ, hay những yếu tố như khoảng trắng, cách căn lề, kích thước sao cho đảm bảo yêu cầu trên. Bạn có thể chú ý đến một số yếu tố sau để tạo ra các typo dễ đọc trong thiết kế:
- Các phông chữ được chọn nên có hình dạng chữ cái rõ ràng, khoảng cách phù hợp và nét chữ nhất quán sẽ tăng cường tính dễ đọc. Đối với văn bản chính, nên tránh các phông chữ quá trang trí hoặc quá cô đọng.
- Nên cân nhắc về độ dài dòng: Các dòng quá dài buộc mắt phải theo dõi một không gian rộng lớn, trong khi các dòng quá ngắn gây ra những lần xuống dòng đột ngột, khó chịu. Độ dài dòng tối ưu thúc đẩy một nhịp đọc tự nhiên.
- Điều chỉnh khoảng cách dòng: Quá ít khoảng cách khiến văn bản dày đặc và khó theo dõi; quá nhiều có thể khiến các đoạn văn trở nên rời rạc.
- Điều chỉnh khoảng cách chữ và từ: Khoảng cách nhất quán và phù hợp giữa các chữ cái và từ là rất quan trọng. Quá chặt, các từ sẽ bị dính vào nhau; quá lỏng, chúng sẽ xuất hiện rời rạc.
- Ghép nối phông chữ: Khi sử dụng nhiều phông chữ, bạn cần đảm bảo chúng bổ sung cho nhau mà không tạo ra sự đối nghịch về mặt thị giác. Một lựa chọn an toàn là ghép một phông serif (thường dùng cho tiêu đề, truyền tải sự truyền thống hoặc uy quyền) với một phông sans-serif (dùng cho văn bản chính, mang lại sự rõ ràng hiện đại), hoặc ngược lại.

Tạo nên hệ thống phân cấp thị giác
Hệ thống phân cấp thị giác là một nguyên tắc cơ bản trong thiết kế, nhằm điều hướng mắt nhìn người xem một cách có chủ đích. Typography chính là công cụ quan trọng để tạo nên hệ thống này. Cách bạn thiết kế chữ sẽ quyết định thông tin nào khán giả nên xem trước, thông tin nào tiếp theo và hành động nào họ có thể thực hiện. Một số gợi ý giúp nhà thiết kế tận dụng Typography trong hệ thống phân cấp thị giác bao gồm:
- Kích thước: Các kiểu chữ lớn dễ thu hút sự chú ý hơn các kiểu chữ nhỏ. Bởi vậy tiêu đề chính mang thông tin then chốt nên có kích thước lớn nhất, tiếp theo là tiêu đề phụ, rồi đến văn bản chính.
- Độ đậm: Các kiểu chữ đậm hoặc nặng hơn có thể nhấn mạnh các từ khóa, cụm từ hoặc thông tin quan trọng trong một đoạn văn, làm cho chúng nổi bật.
- Màu sắc: Sử dụng màu sắc tương phản cho các cấp độ thông tin khác nhau cũng có thể xác định hệ thống phân cấp. Ví dụ, một màu sáng cho lời kêu gọi hành động ngay lập tức thu hút ánh mắt.
- Kiểu chữ (Chữ hoa/chữ thường): Sử dụng tất cả các chữ cái viết hoa cho tiêu đề hoặc các yếu tố cụ thể có thể thêm sự nhấn mạnh. Dù vậy bạn cũng nên tiết chế khi dùng chữ hoa để tránh gây khó đọc, khiến người xem khó chịu.
- Vị trí và khoảng cách: Vị trí của văn bản trên một trang, cùng với khoảng trắng xung quanh nó, đóng góp đáng kể vào hệ thống phân cấp. Các yếu tố nổi bật hơn thường có nhiều khoảng trống xung quanh hơn.
- Kiểu dáng (Nghiêng/Gạch chân): Những kiểu chữ Nghiêng hay Gạch chân cũng có thể được sử dụng để nhấn mạnh thứ tự hay độ quan trọng của thông tin.

Góp phần tạo nên bộ nhận diện thương hiệu
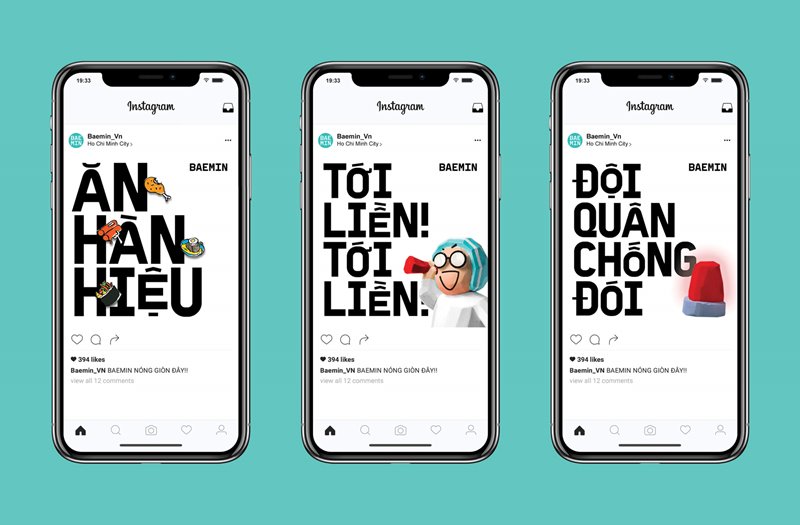
Một thương hiệu có thể được nhớ đến nhờ màu sắc, biểu tượng đặc trưng, và cả kiểu chữ xuất hiện trên Logo và phần lớn những thiết kế của thương hiệu.. Bạn có còn nhớ BAEMIN – thương hiệu giao đồ ăn từng rất nổi tiếng với chiến lược Marketing cá tính. Một trong những yếu tố khiến BAEMIN thu hút sự chú ý đến từ font chữ ấn tượng BM Daniel. Font chữ được thiết kế độc quyền bởi BAEMIN và agency Rice Creative, từng đạt giải cao nhất tại giải thưởng thiết kế quốc tế Red Dot Awards 2021. Như vậy, Typography là một đại sứ thầm lặng nhưng đầy quyền năng cho bản sắc thương hiệu.

Lời kết
Vượt xa chức năng cơ bản là trình bày văn bản, typography là một yếu tố không thể thiếu để tạo nên một bản thiết kế hiệu quả. Từ việc thu hút sự chú ý ban đầu cho đến việc duy trì hành trình khám phá, điều hướng người xem một cách chiến lược qua thông tin và xây dựng một bản sắc thương hiệu gắn kết, tầm quan trọng của Typography là không thể phủ nhận. Hy vọng bài viết của Master Media đã mang đến những thông tin có ích cho bạn!