Thiết kế UI cho người mù màu, tại sao không?
Không thể phủ nhận tầm quan trọng của công nghệ trong cuộc sống hiện nay. Với bối cảnh đó, chúng ta nên đảm bảo rằng bất cứ ai đều nhận được những trải nghiệm tốt nhất khi sử dụng công nghệ. Những người mù màu cũng nằm trong số đó. Vì sao và làm thế nào để tạo ra những thiết kế UI có ích nhất cho người mù màu? Mời bạn cùng tìm hiểu thêm trong bài viết sau của Master Media nhé!
Thế giới của những người mù màu
Trước khi tìm hiểu về cách thiết kế cho người mù màu, chúng ta cần hiểu về cảm giác, về thế giới của họ. Mù màu không phải là không nhìn được màu sắc. Đây là tình trạng mắt gặp khó khăn khi phân biệt một số hoặc tất cả màu sắc. Bệnh được chia thành 3 loại hình: mù màu đỏ – xanh lá cây, mù màu xanh – vàng, mù màu đơn sắc.
- Mù màu đỏ – xanh lá cây là loại bệnh thường gặp nhất, người bệnh sẽ nhìn màu xanh lá và vàng thành đỏ, khó xác định được màu tím và màu xanh lam. Một số trường hợp nhìn màu đỏ thành màu đen hoặc vàng nâu.
- Những người mù màu xanh – vàng thường nhìn màu xanh lam thành xanh lá cây, gặp khó khăn khi phân biệt các màu nóng như đỏ, vàng, hồng.
- Đối với mù màu đơn sắc, đây là loại bệnh nặng và hiếm gặp nhất. Người bệnh hầu như không nhìn thấy mọi màu sắc, trừ các tông màu đơn như trắng, đen, xám hoặc trắng, đen, xanh. Thế giới của họ gần như không có màu sắc.

Chứng mù màu có thể khiến người bệnh gặp rắc rối như thế nào? Nhìn chung căn bệnh không ảnh hưởng đến tính mạng, nhưng chắc chắn sẽ mang đến ít nhiều khó khăn trong cuộc sống và sinh hoạt. Vấn đề phổ biến nhất là khi tiếp xúc với các thiết bị và công cụ sử dụng màu sắc để vận hành. Điển hình như việc không thể phân biệt được màu sắc của đèn giao thông, hay nhận ra biển báo quy định trên đường phố. Người mù màu còn gặp bất lợi để tìm việc vì không ít công việc yêu cầu đặc thù về thị giác. Ví dụ như các ngành về điều khiển giao thông (lái xe, phi công…), các ngành về nghệ thuật thị giác (thiết kế đồ họa, thiết kế 2D, 3D…).
Dễ nhận thấy người mù màu ắt hẳn sẽ gặp nhiều bất lợi trong cuộc sống. Vậy tại sao chúng ta không tạo ra những bản thiết kế dành riêng cho họ, giúp họ có những trải nghiệm dễ chịu và tiện ích như bao người khác, nhất là trong bối cảnh ai ai cũng dùng các sản phẩm công nghệ với vô số đặc tính được thể hiện bằng màu sắc?

Xem thêm: UI/UX Designer
Lưu ý khi thiết kế UI cho người mù màu
Giảm bớt tầm quan trọng của màu sắc trong thiết kế
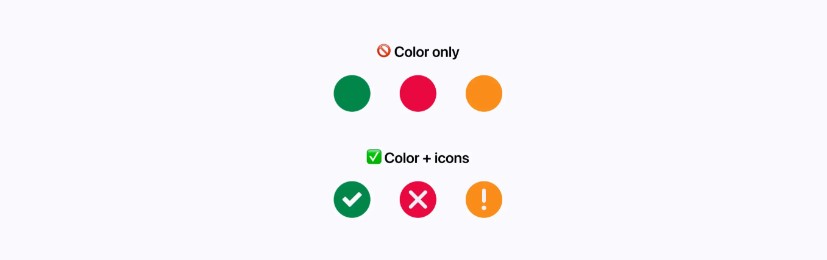
Với những thiết kế giao diện thông thường, chúng ta có thể thoải mái sử dụng màu sắc cho nhiều mục đích khác nhau. Những thiết kế thậm chí còn tận dụng màu sắc làm công cụ hướng dẫn hoặc truyền tải thông tin đến người truy cập. Ví dụ như dùng 3 nút đỏ, vàng, xanh tương ứng với các hiệu lệnh dừng thao tác, chờ, hay tiếp tục thao tác trên màn hình. Nếu bạn tập trung thiết kế UI cho người dùng mù màu, bạn sẽ cần hạn chế những thiết kế như vậy. Hãy giảm bớt tầm quan trọng và tác dụng của màu sắc trên thiết kế website. Thay vì dùng màu làm ký hiệu, bạn có thể dùng chữ hoặc biểu tượng.

Sử dụng những màu sắc tương phản
Người mù màu thường gặp khó khăn khi phân biệt một số màu sắc tương đồng. Ví dụ như họ không phân định rõ các màu xanh dương và tím, hay đỏ, cam và vàng… Để tránh tình trạng này, những thiết kế UI nên sử dụng các cặp hoặc bộ màu tương phản nhau. Những người mù màu có thể không nhìn rõ những màu này là màu gì, nhưng ít nhất họ sẽ biết chúng khác nhau chứ không phải cùng một màu như nhau.
Sử dụng công cụ tạo hiệu ứng “mù màu” cho thiết kế
Một số ứng dụng và tiện ích công nghệ hiện có thể hỗ trợ bạn tạo nên hiệu ứng mù màu cho thiết kế. Qua đó bạn sẽ biết thiết kế của mình trong mắt người mù màu sẽ trông như thế nào. Hiểu được cảm giác này bạn sẽ dễ dàng điều chỉnh thiết kế sao cho dễ nhìn nhất với họ. Một số công dụng phổ biến bao gồm:
- Stark: ứng dụng cài đặt trên Mac hoặc plugin cho phần mềm Figma.
- Chrome DevTools: Công cụ bật tính năng Color Blindness trên trình duyệt Chrome.
- Let’s get color blind: Tiện ích mở rộng của Chrome hỗ trợ kích hoạt hiệu ứng Color Blindness.

Xem thêm: Khóa học thiết kế đồ họa
Lời kết
Giữa bối cảnh công nghệ đang ngày một trở nên quan trọng, chúng ta nên tạo ra những thiết kế cung cấp trải nghiệm thị giác tốt cho bất cứ ai. Những người mù màu chính là những đối tượng người dùng nên được quan tâm. Những thiết kế cho họ sẽ có phần thử thách, nhưng cũng là một trải nghiệm, một kinh nghiệm quý giá cho bất cứ ai làm thiết kế. Hy vọng bài viết của Master Media đã mang đến những thông tin có ích cho bạn.