Thumb Zone quan trọng ra sao? Người làm thiết kế cần chú ý điều gì
Thời gian sử dụng điện thoại di động của người dân ngày càng nhiều. Với những người làm thiết kế giao diện người dùng chắc không còn xa lạ với khái niệm Thumb zone. Đây là khu vực thao tác khi dùng điện thoại bằng một tay, cụ thể là ngón tay cái. Là một người thiết kế chuyên nghiệp, Master Media tin rằng đây sẽ là điều bạn phải đặc biệt lưu ý.
Thumb zone là gì? Quan trọng ra sao?
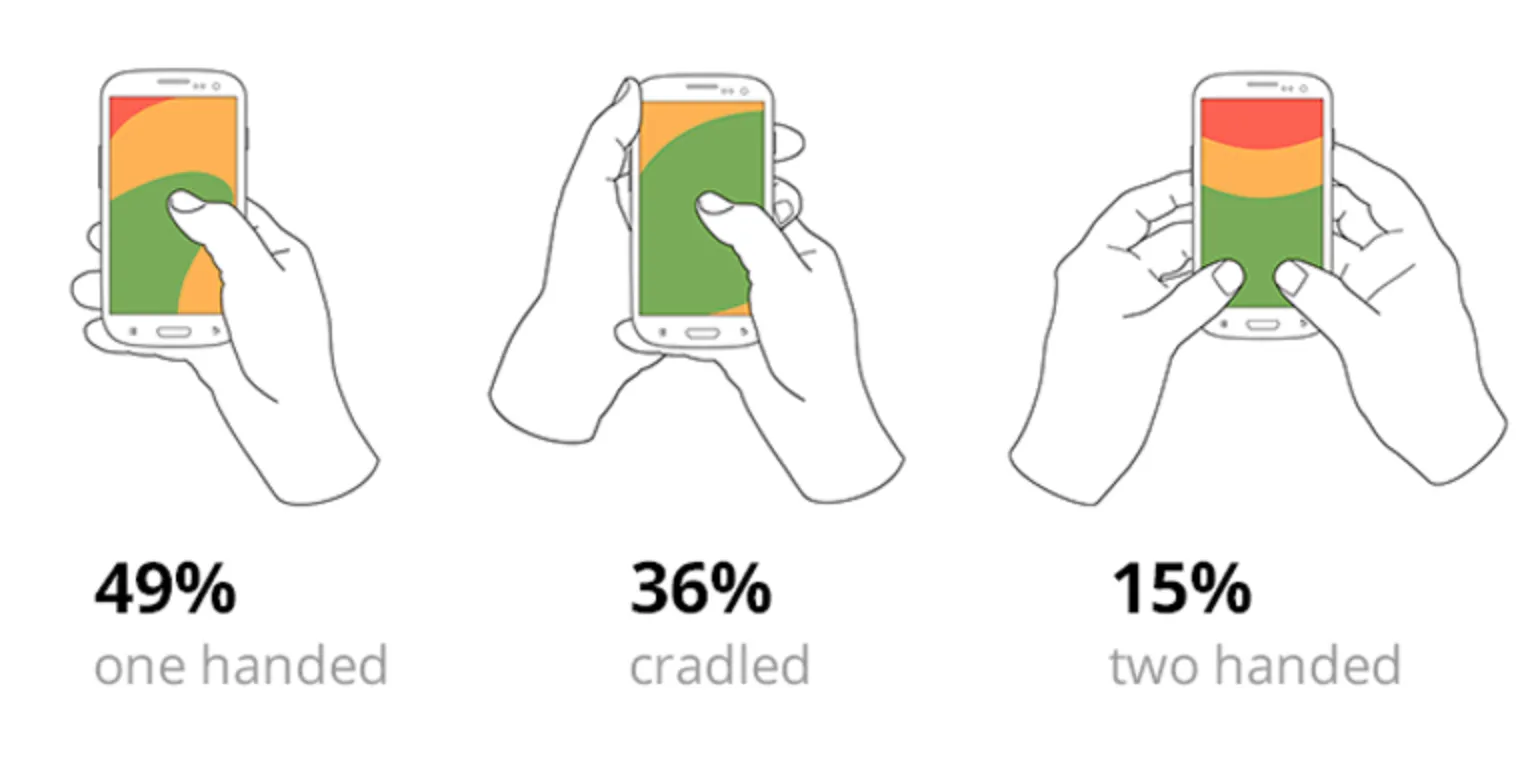
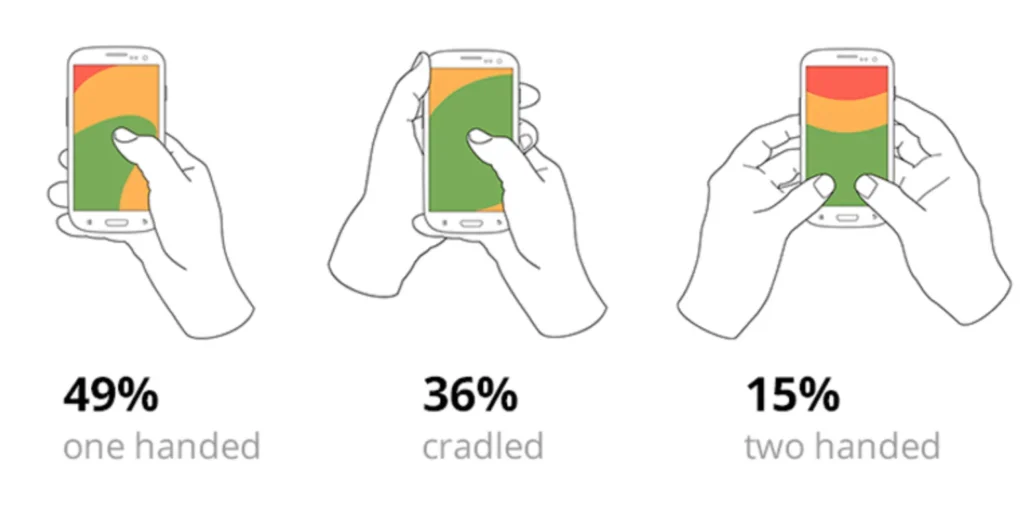
Thumb zone hay còn gọi là vùng ngón cái. Đây là khái niệm chuyên biệt dùng trong thiết kế giao diện người dùng. Chúng đặc biệt quan trọng với những thiết bị di động do người dùng quen thao tác bằng một tay.
Khu vực thumb zone thường chia thành 3 phần:
- Phần dễ dùng: Thường nằm ở giữa và dưới màn hình, nơi ngón cái dễ dàng tiếp cận
- Vùng khó khăn: Thường nằm ở phía trên cùng hoặc hai góc xa của màn hình, cần phải với tới
- Vùng rất không thoải mái: Là vùng nằm trên các cạnh của màn hình, cực kỳ khó khi dùng bằng một tay

Với những người thiết kế, thumb zone rất quan trọng vì nhiều lý do nhưng đặc biệt là những điều sau:
- Tối ưu hóa trải nghiệm người dùng: Khi nút bấm hoặc phím chức năng nằm trong thumb zone, người dùng thao tác dễ dàng mà không phải điều chỉnh tư thế hay dùng hai tay. Điều này góp phần tăng tính tiện dụng
- Tăng hiệu quả truy cập: Người dùng sử dụng dễ dàng thì truy cập cũng nhiều hơn
- Giảm thiểu sai sót: Nếu nút quan trọng nằm ngoài thumb zone thì người dùng có thể ấn vào các nút không mong muốn, gây bất tiện khi sử dụng. Ngược lại, khi nút quan trọng nằm trong thumb zone, mọi việc trở nên đơn giản hơn
Xem thêm: UI/UX Designer
Ứng dụng của thumb zone trong thiết kế
Trước khi thiết kế thumb zone, bạn cần hiểu rõ chúng được ứng dụng để làm gì. Bởi nếu không hiểu rõ, rất có thể sản phẩm của bạn sẽ thành thảm họa. Master Media đã tổng hợp một số thông tin sau, hy vọng sẽ giúp ích cho bạn. Đừng bỏ lỡ bất kỳ điều gì bởi mọi thứ đều rất quan trọng.
Chức năng quan trọng luôn đặt trong thumb zone
Với những người làm thiết kế, vùng thumb zone rất quan trọng. Các phím chức năng như “Home”, “Back”, “Menu” hoặc nút thao tác chính cần phải thuận tiện nhất. Lúc này, thumb zone là khu vực được lựa chọn. Người dùng có thể dễ dàng truy cập và hạn chế các thao tác sai, gây khó chịu.

Thiết kế phù hợp với kích thước màn hình
Tùy từng dòng smartphone mà kích thước màn hình cũng khác nhau. Chính vì vậy, thumb zone cũng cần có sự điều chỉnh. Đối với màn hình lớn, thumb zone có xu hướng hẹp và khu vực bên dưới và ngược lại. Các giao diện cũng cần tùy chỉnh sao cho phù hợp với người dùng.
Hạn chế đặt nhiều chức năng trong thumb zone
Khi thiết kế, bạn cần đặc biệt lưu ý rằng khu vực thumb zone là dành riêng cho các thao tác quan trọng. Các nội dung khác hoặc chức năng không cần thiết nên chọn khu vực phía trên hoặc góc xa. Điều này là cần thiết để người dùng không quá mất tập trung vào những thứ ngoài lề.
Sử dụng thiết kế linh hoạt trong giao diện
Một ứng dụng khác của thumb zone trong thiết kế giao diện đó chính là sự linh hoạt. Vì các giao diện hiện đại thường tích hợp tính năng linh hoạt như di chuyển thanh công cụ, sửa menu. Bạn cần tìm hiểu thói quen người dùng, nếu họ hay chạm vào thanh công cụ, menu, nên đặt trong thumb zone và ngược lại.

Lưu ý trong quá trình thiết kế thumb zone
Nếu bạn đang tìm hiểu và muốn đi sâu vào thiết kế giao diện smartphone hãy lưu ý đến thumb zone. Bởi chúng ảnh hưởng phần lớn đến quá trình sử dụng của người dùng. Nếu quá khó dùng, họ có thể rời bỏ sản phẩm của bạn. Vậy nên bạn cần đặt biệt lưu ý các vấn đề sau:
- Chú ý kích thước ngón tay: Thường bề rộng trung bình ngón tay cái là 72px, ngón tay trỏ là 45 – 57px nên cần chú ý kích thước giữa các khoảng trống, các nút
- Tính toán kích thước và khoảng trống: Điều này nên làm để người dùng cảm thấy dễ dàng thao tác
- Chú ý độ tuổi, thói quen nhóm người dùng: Vì mỗi độ tuổi sẽ có nhu cầu sử dụng khác nhau nên hãy nghiên cứu trước khi làm
- Chú ý kích thước các thiết bị: Nếu màn hình quá rộng, bạn nên khoanh vùng chúng lại. Mọi thứ phải đảm bảo người dùng sử dụng đơn giản, tiện lợi nhất
- Quan tâm đến hệ điều hành: Do mỗi hệ thống đều có thông số riêng của mình. Vậy nên trước khi bắt tay thiết kế giao diện, bạn nên tham khảo từ nhà sản xuất
- Đừng nhồi nhét quá nhiều thông tin: Bởi Mobile web khác với Web, bạn không nên đưa quá nhiều thông tin gây loãng
- Nội dung hướng đến sự đơn giản, rõ ràng: Điều này là cần thiết để người dùng tập trung sử dụng những ứng dụng chính

Xem thêm: Khóa học thiết kế đồ họa
Kết luận chung
Thumb zone là vùng quan trọng và cần chú ý khi thiết kế giao diện. Master Media tin rằng đây là những thông tin quan trọng bạn cần ghi nhớ và nắm bắt. Hy vọng với bài viết trên đã cung cấp nhiều kiến thức bổ ích cho bạn. Đừng quên theo dõi trang web của chúng tôi để cập nhật bài viết chuyên môn mới nhất.