Đồ họa Vector là gì? Đặc trưng và lưu ý cần nhớ khi sử dụng đồ họa Vector.
Nếu bạn là một nhà Designer nào, có lẽ bạn đã từng nghe tới thuật ngữ đồ họa vector. Vậy đồ họa vector là gì? Đặc trưng của loại đồ họa này là gì? Khi sử dụng vector cần lưu ý những gì? Trong bài viết này, Master Media sẽ cùng bạn khám phá để hiểu về đồ họa vector nhé
Đồ họa vector và ảnh vector là gì?
Đồ họa vector là gì?
Đồ họa vector là một hình ảnh kỹ thuật số bao gồm các điểm, đường dẫn, đường cong và hình dạng hình học. Các designer và họa sĩ minh họa sử dụng đồ họa vector cho các bản vẽ, logo, biểu tượng và hình minh họa đơn giản. Các ký tự riêng lẻ trong một tệp phông chữ cũng là đồ họa vector

Đường dẫn trong đồ họa vector bao gồm các điểm được liên kết với nhau. Một điểm dọc theo đường dẫn có thể biểu thị một góc nhọn hoặc một đường cong trơn. Khi một đường dẫn tạo thành một vòng khép kín bằng cách liên kết điểm cuối với điểm bắt đầu, nó sẽ trở thành một hình khối. Bạn có thể điều chỉnh nét của đường dẫn để thay đổi độ rộng, kiểu dáng và màu sắc của nó; bạn cũng có thể tô màu hoặc chuyển màu vào hình kèm theo.
Kích thước tệp của đồ họa vector thường nhỏ hơn nhiều so với kích thước của đồ họa raster. Tệp đồ họa này lưu thông tin toán học xác định đường dẫn và hình dạng, cùng với các thuộc tính nét và tô của chúng. Vì tất cả thông tin này đều được lưu trữ dưới dạng giá trị số thay vì pixel riêng lẻ nên đồ họa vector phức tạp sẽ có kích thước tệp nhỏ hơn đồ họa raster có chi tiết tương tự.
Ảnh vector là gì?
Hình ảnh vector là hình ảnh có thể mở rộng được tạo thành từ các giá trị chứ không phải pixel.
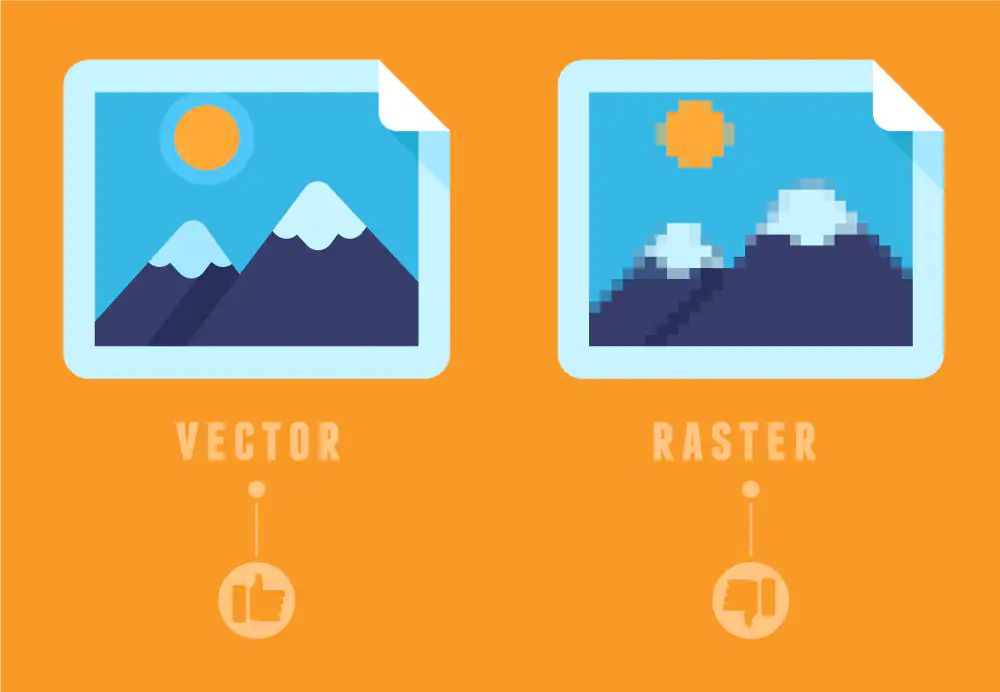
Hầu hết các hình ảnh được tìm thấy trên Internet là hình ảnh raster. Hình ảnh raster sử dụng các pixel vuông (bit màu) để truyền tải hình ảnh. Đồ họa vector có thể truyền tải màu sắc bằng cách sử dụng đa giác màu có thể mở rộng. Vì hình ảnh vector sử dụng các phần màu động thay vì hình vuông tĩnh nên chúng cung cấp các đường nét hoàn hảo và màu sắc sắc nét.

Hình ảnh vector được tạo nên từ những đồ họa vector hình học công thức, khiến chúng không phụ thuộc vào độ phân giải. Điều đó có nghĩa là hình ảnh không bị giảm chất lượng khi tăng hoặc giảm tỷ lệ vì đa giác màu trong hình ảnh vector sẽ luôn duy trì hình dạng của chúng. Khác với raster vì thông tin màu sắc của những hình ảnh này bị kéo giãn khi thu nhỏ.
Chúng ta có thể dễ dàng nhận ra sự khác biệt giữa hai loại hình ảnh thông qua định dạng tệp. Hình ảnh raster là các loại hình ảnh phổ biến như JPG và GIF. Trong khi hình ảnh vector thường có định dạng SVG, EPS hoặc AI.
Xem thêm: Khóa học thiết kế đồ họa
Định dạng ảnh vector
- AI – Adobe Illustrator: Loại tệp Ai được phát triển bởi Adobe và có thể được sử dụng và chỉnh sửa bằng phần mềm Adobe Illustrator
- PDF – Portable Document Format: Là một trong 2 biến thể của Adobe Illustrator. PDF đang được ưa chuộng và trở thành 1 định dạng phổ biến. Định dạng PDF được sử dụng dễ dàng bởi bất kỳ máy tính hay điện thoại thông minh
- EPS – Encapsulated PostScript: Đây là định dạng vector phổ biến và sử dụng rộng rãi bởi EPS có thể đọc bởi nhiều phần mềm thiết kế khác nhau
- SVG – Scalable Vector Graphics: Đây là một xu hướng mới khi Internet phát triển. Định dạng SVG sẽ luôn đảm bảo chất lượng của file không bị ảnh hưởng dù ở độ phân giải nào

Những đặc điểm cơ bản của ảnh vector
Ảnh vector được tạo thành từ những đối tượng khác nhau
Hình ảnh được tạo từ đồ họa Vector không chỉ được tạo thành từ một đối tượng. Trên thực tế nó được tạo thành từ vô số các đối tượng hình học xếp chồng lên nhau. Mỗi đối tượng vector đóng góp vào bức ảnh tổng thể và góp phần tạo nên hình dạng, màu sắc và cấu trúc của nó.
Ảnh vector được tạo nên từ nhiều thuật toán
Ảnh vector được xây dựng bằng các công thức toán học mô tả hình dạng, màu sắc và vị trí. Thay vì một mạng lưới các pixel, đồ họa vector bao gồm các hình dạng, đường cong, đường thẳng và văn bản cùng nhau tạo nên một hình ảnh.
Mỗi đối tượng vector có thể được chỉnh sửa độc lập và được xếp chồng lên nhau để tạo ra hình ảnh. Bằng cách điều chỉnh vị trí, kích thước, màu sắc và các yếu tố khác của từng đối tượng vector. Khi đó người thiết kế có thể tạo ra sự phức tạp và đa dạng trong bức ảnh vector.
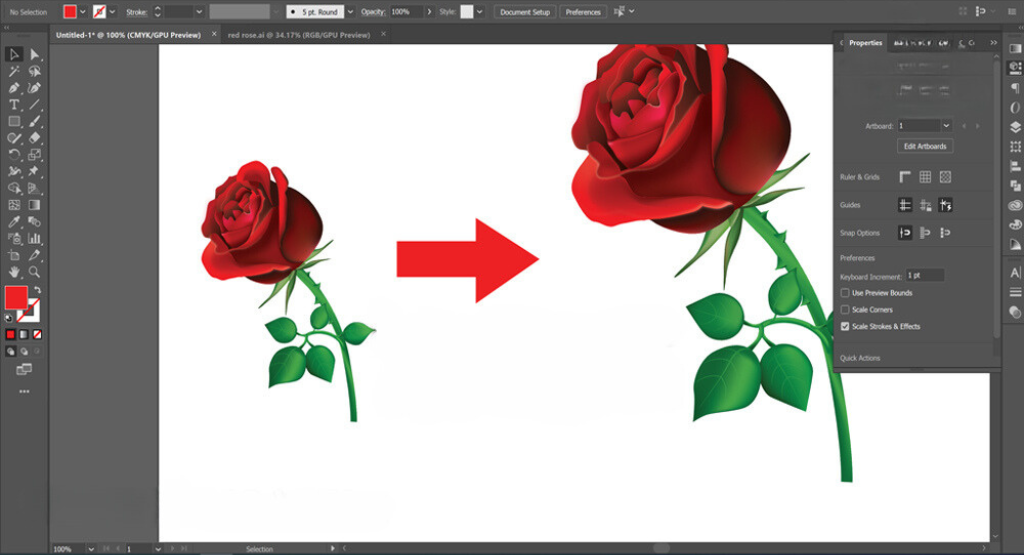
Ảnh vector zoom không vỡ
Đồ họa vector có độ phân giải “vô hạn”. Chúng sẽ không bao giờ giảm chất lượng, ngay cả khi bạn phóng to chúng vô thời hạn. Điều này có nghĩa là chúng “độc lập với độ phân giải”. Không giống như đồ họa pixel (raster), phụ thuộc nhiều vào độ phân giải của hình ảnh. Vì vậy, bạn có thể dễ dàng thu nhỏ hoặc tăng lên kích thước nào bạn muốn mà không ảnh hưởng đến chất lượng.

Một số lưu ý khi sử dụng ảnh vector
- Ảnh vector chỉ là ảnh vector khi được lưu dưới dạng đồ họa vector (CMD, PDF, AI…).
- Ảnh vector được tạo bằng phần mềm vector và lưu trữ dưới dạng file vector. Chỉ khi đó sản phẩm đồ họa cuối cùng mới được đảm bảo. Giúp các quy trình được triển khai hoặc sử dụng hiệu quả. Ngoài việc tiến hành tìm kiếm, chỉnh sửa hoặc sử dụng bức ảnh này trong thực tế.
- Ảnh bitmap và ảnh vector là 2 ảnh khác nhau. Hình ảnh bitmap là sự sắp xếp có thứ tự các pixel. Trong khi hình ảnh vector được tạo bằng thuật toán. Mang đến sự khác biệt và cảm giác sử dụng thiết thực.
- Bản vẽ vector chuyển sang định dạng bitmap là ảnh bitmap. Các hình thức tồn tại đại diện cho thành phần. Cũng như tìm ra cách tạo ra những thiết kế hoàn chỉnh này.
Trên đây là những kiến thức cơ bản về đồ họa vector. Hy vọng bài viết trên của Master Media đã cung cấp những thông tin có ích cho bạn.