
Khám phá Prototype là gì? Vì sao quan trọng trong thiết kế UI/UX?
Đối với dân thiết kế, đặc biệt là người muốn làm về UI/UX thì Prototype là một khái niệm nên biết. Vậy Prototype là gì và vì sao đóng vai trò quan trọng trong thiết kế. Hãy cùng khám phá trong bài viết sau đây của Master Media nhé!
Prototype là gì?
Trên thực tế thì Prototype không chỉ xuất hiện trong ngành thiết kế hay sáng tạo. Nhiều lĩnh vực công nghiệp cũng đề cập đến Prototype như một mô hình mẫu ban đầu. Mô hình này có thể cho ta trải nghiệm phần nào, từ đó đưa ra đánh giá để hoàn thiện sản phẩm chính thức. Tùy vào sản phẩm được chế tạo, Prototype sẽ có nhiều loại hình khác nhau.
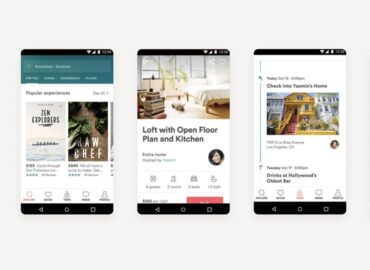
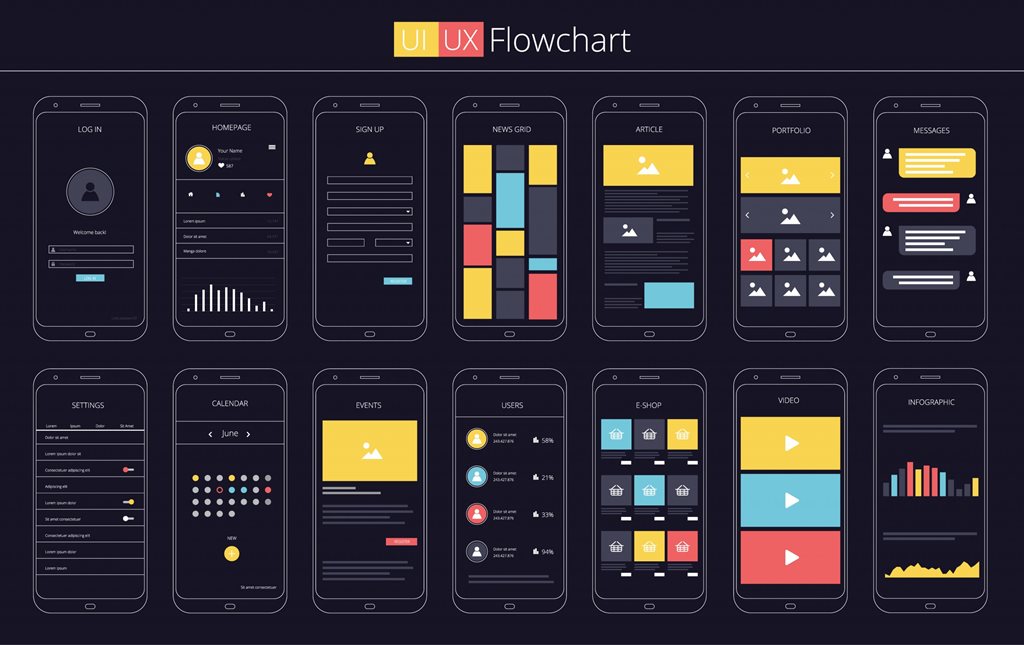
Đối với thiết kế UI/UX, prototype sẽ là bản mẫu của một giao diện website. Designer tạo ra các bản thiết kế website, sau đó mô phỏng chúng trên prototype để khách hàng quan sát và trực tiếp trải nghiệm. Nếu khách hàng duyệt prototype, bản thiết kế mới được lập trình qua quy trình mã hóa (coding) để ra website hoàn chỉnh.

Phân loại Prototype
Chắc hẳn đến đây bạn đã phần nào hiểu Prototype là gì? Để có thể hình dung rõ hơn về khái niệm này, chúng ta hãy cùng khám phá một số loại hình Prototype phổ biến nhé.
Theo hình thức tương tác
Static Prototype
Đây là kiểu Prototype “chạy bằng cơm”, nói cách khác là do con người mô phỏng. Cụ thể một người sẽ đóng vai là máy tính và phản hồi trực tiếp với các hành động của người dùng. Có khá nhiều cách để thực hiện Static Prototype. Người nhập vai có thể ngồi cùng phòng hoặc khác phòng với người dùng đang trải nghiệm. Họ sẽ phản hồi lại hành động của người dùng bằng lệnh trên máy tính hoặc bằng bản vẽ mô phỏng phản ứng.
Interactive Prototype
Đây còn được gọi là clickable prototype. Đây là loại hình prototype tương đối cao cấp. Prototype được thực hiện qua một phần mềm chuyên dụng, có đi kèm các lệnh mô phỏng phản hồi về những hành động của người dùng. Interactive Prototype thường khá mất thời gian và công sức để thực hiện. Thường áp dụng cho các dự án thiết kế web tương đối phức tạp, khó mô phỏng bằng các loại hình Prototype khác.

Theo mức độ chi tiết
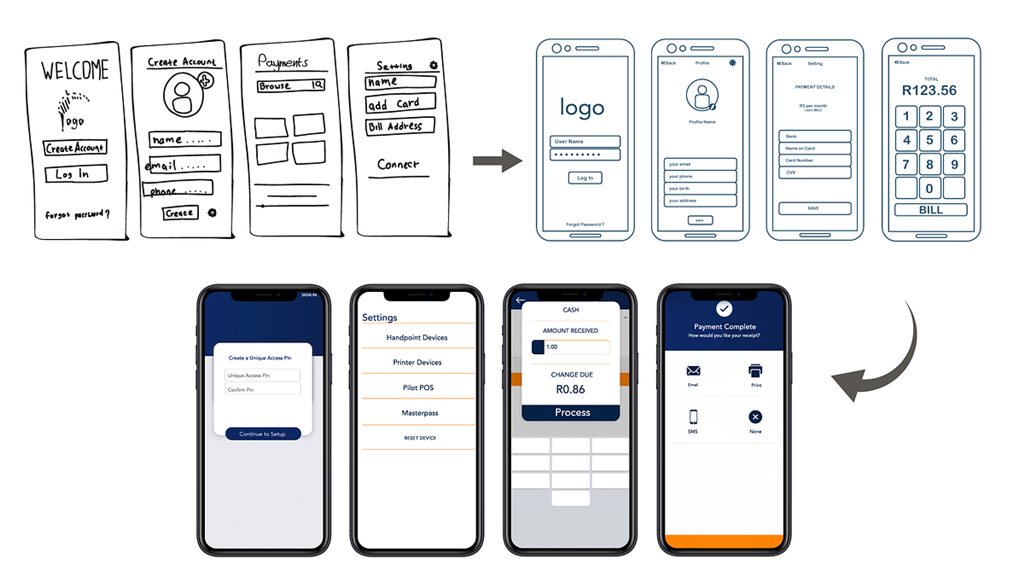
Low-fidelity Prototype: thường là các bản vẽ tay phác thảo về ý tưởng ban đầu cho thiết kế. Bản vẽ này giúp người xem quan sát và nắm được ý tưởng chung và các thành phần quan trọng trong bản thiết kế.
High-fidelity Prototype: các bản vẽ chi tiết mô phỏng đầy đủ thành phần, chức năng của bộ thiết kế hoàn chỉnh. Bản vẽ được thực hiện sau khi nhà thiết kế đã hoàn thành đầy đủ ý tưởng của mình và cần bản mô phỏng để chia sẻ với người trải nghiệm.
Theo chất liệu và kỹ thuật thực hiện
Nếu xét theo chất liệu và kỹ thuật thực hiện, chúng ta có:
- Prototype bằng giấy
- Prototype định dạng kỹ thuật số thực hiện bằng phần mềm
- Prototype in 3D với công nghệ in mô phỏng cho các mẫu cần độ sinh động cao.
Xem thêm: Khóa học thiết kế đồ họa
Vì sao Prototype quan trọng trong thiết kế UI/UX?
Vì sao chúng ta phải tốn thời gian cho một bản mô phỏng như Prototype? Tại sao không làm luôn sản phẩm chính đi rồi vừa làm vừa sửa. Cuối cùng ta vẫn có một sản phẩm hoàn chỉnh mà không cần mất công sức và thời cho Prototype.
Hãy thử hình dung bạn cần xây một ngôi nhà với thiết kế tương đối phức tạp. Bạn muốn nhanh chóng hoàn thiện nên cho xây luôn, sai đến đâu sửa đến đó. Vậy bạn tính sao nếu đang xây mà có nhiều lỗi phát sinh? Hoặc xây rồi bạn tự nhiên thấy ngôi nhà không đẹp như ý? Các phòng trong nhà không thiết kế khoa học, không đẹp mắt, sử dụng đến đâu là có vấn đề tới đó? Bạn có sẵn lòng đập bỏ đi để xây lại theo ý muốn của mình không? Việc xây dựng một website cũng gần giống như vậy. Đó là cả một quá trình công phu cần được chuẩn bị chu đáo ngay từ đầu để tránh tốn kém thời gian, chi phí, và cả công sức của cả một đội ngũ.

Tác dụng của Prototype
Sử dụng Prototype có thể mất một chút thời gian để hoàn thiện bản mẫu. Tuy nhiên nếu so sánh với chi phí tổn thất khi bạn sửa lại sản phẩm hoàn chỉnh thì không tốn kém quá nhiều. Một số tác dụng cụ thể của việc dùng Prototype gồm:
- Xác định tính khả thi của ý tưởng thiết kế: designer có ý tưởng độc đáo, nhưng phải đến khi làm ra mẫu mới biết được liệu ý tưởng đấy có thể thực hiện được hay không. Sẽ có những khó khăn nào, cản trở nào xảy ra? Bạn chỉ đo lường được chính xác nhất khi làm ra một bản mẫu đầy đủ.
- Hỗ trợ thu thập phản hồi nhanh chóng: đa số người dùng không biết mình muốn gì cho đến khi được trải nghiệm với sản phẩm. Prototype là hình thức nhanh nhất giúp người dùng hình dung rõ ràng về website. Kể từ đó họ mới đưa ra những phản hồi nhanh chóng và có ích nhất.
Các bước thực hiện một Prototype
Về cơ bản, một Prototype sẽ được thực hiện theo quy trình sau:
Bước 1: Tìm hiểu yêu cầu về Prototype của khách hàng và bản thân
Trước tiên bạn nên tìm hiểu yêu cầu về Prototype từ phía khách hàng của mình. Họ muốn xem một bản mẫu dưới định dạng gì? Mức độ chi tiết ra sao? Khi nào họ cần xem bản mẫu? Tuy nhiên không phải khách hàng nào cũng hiểu biết về Prototype cũng như biết mình cần gì từ thời điểm ban đầu. Trong trường hợp này bạn hoàn toàn có thể chủ động gợi ý cho họ. Hãy tìm hiểu trước về yêu cầu từ “chính bản thân bạn”. Bạn muốn làm một bản Prototype như thế nào? Bạn nghĩ loại Prototype nào sẽ phù hợp với dự án đang phụ trách?
Bước 2: Xác định rõ mục tiêu xây dựng Prototype
Trong UI/UX Design có rất nhiều loại Prototype khác nhau. Mỗi loại sở hữu tính năng nhất định, phục vụ cho một nhu cầu và một mục tiêu cụ thể. Để tìm được loại Prototype phù hợp nhất, bạn nên xác định rõ cần sử dụng Prototype cho mục đích gì. Bạn cần một bản mẫu phác thảo chung để khách tạm nắm sơ lược về ý tưởng ban đầu. Hay bạn cần một dạng Prototype cao cấp, làm bằng phần mềm chuyên biệt để khách “choáng ngợp” với độ chuyên nghiệp của mình?

Bước 3: Chọn công cụ tạo Prototype
Chúng ta có nhiều công cụ khác nhau để xây dựng Prototype, tùy vào loại mà bạn chọn lựa. Từ các phần mềm thiết kế như Adobe Illustrator, 3DsMax, Maya, cho đến những công cụ chuyên nghiệp như Figma, Sketch, Adobe XD. Bạn quen sử dụng và tự tin với loại công cụ nào nhất? Hoặc Prototype của bạn sẽ hợp với công cụ nào?
Bước 4: Khởi động từ Prototype phác thảo
Trong giai đoạn ý tưởng mới hình thành, bạn nên tạo các loại Prototype dạng phác thảo, hay còn gọi là Lo-Fi Prototype. Những Prototype này không đòi hỏi nhiều chi tiết, chỉ cần những thông tin quan trọng nhất. Nhờ vậy bạn không mất nhiều công sức sử dụng các công cụ phức tạp, đồng thời thêm thời gian để hoàn thiện dần ý tưởng.
Bước 5: Tiến hành thiết kế trải nghiệm người dùng (UX Design)
Ở bước này bạn nên tập trung và thiết kế trải nghiệm người dùng trước, vì đây là yếu tố cốt lõi cho mọi thiết kế website/ứng dụng. Từng bước một xây dựng những nội dung, thêm hiệu ứng và các thành phần thiết kế để tạo ra trải nghiệm tốt nhất cho người dùng.

Bước 6: Tiến hành thiết kế Giao diện (UI Design)
Sau khi hoàn thiện phần cốt lõi là UX, đã đến lúc bạn bắt đầu xây dựng phần hình thức hay UI Design. Giao diện website và ứng dụng trông sẽ như thế nào? Đẹp mắt và sáng tạo ra sao? Đây là bước quy trình để bạn thỏa sức sáng tạo.
Bước 7: Hoàn thiện bản Prototype chi tiết
Vào bước này, bạn bắt đầu trau chuốt hơn cho bản Prototype của mình. Nếu được hãy làm chi tiết và đầy đủ nhất có thể để tạo ra một bản Prototype đầy đủ, còn gọi là Hi-Fi Prototype.
Bước 8: Lắng nghe ý kiến và hoàn thiện
Bước cuối cùng, bạn giới thiệu và thuyết trình Prototype với khách hàng hay chủ dự án. Qua đó bạn lắng nghe góp ý từ phía họ, đồng thời cho kiểm thử để phát hiện các lỗi sai trong quá trình vận hành. Sau đó bạn chỉnh sửa bản Prototype và gửi lại, quy trình lặp lại cho đến khi bản Prototype được phê duyệt và chính thức đi vào khâu coding, hay xây dựng về kỹ thuật.
Xem thêm: UI/UX Designer là gì?
Tạm kết
Như bạn thấy đó, Prototype là một công cụ cần thiết trong thiết kế UI/UX. Lĩnh vực sáng tạo còn rất nhiều công cụ khác hỗ trợ cho công việc. Việc khám phá về những công cụ đó, như tìm hiểu Prototype là gì trong bài viết trên của Master Media sẽ giúp bạn có thêm kiến thức về lĩnh vực này. Hy vọng bài viết đã mang đến những thông tin có ích cho bạn!