
Tìm hiểu về Thiết kế tương tác – phần quan trọng của UX Design
Thiết kế Tương Tác, hay Interaction Design là một khái niệm quan trọng với UX Design. Bất cứ ai muốn định hướng về UI/UX Design sẽ cần hiểu về khái niệm này. Thậm chí không ít người tìm thấy cơ hội việc làm và phát triển vươn xa với Thiết kế Tương Tác. Trong bài viết sau đây, hãy cùng Master Media tìm hiểu thêm về Thiết kế Tương Tác nhé.
1/ Thiết kế Tương Tác là gì?
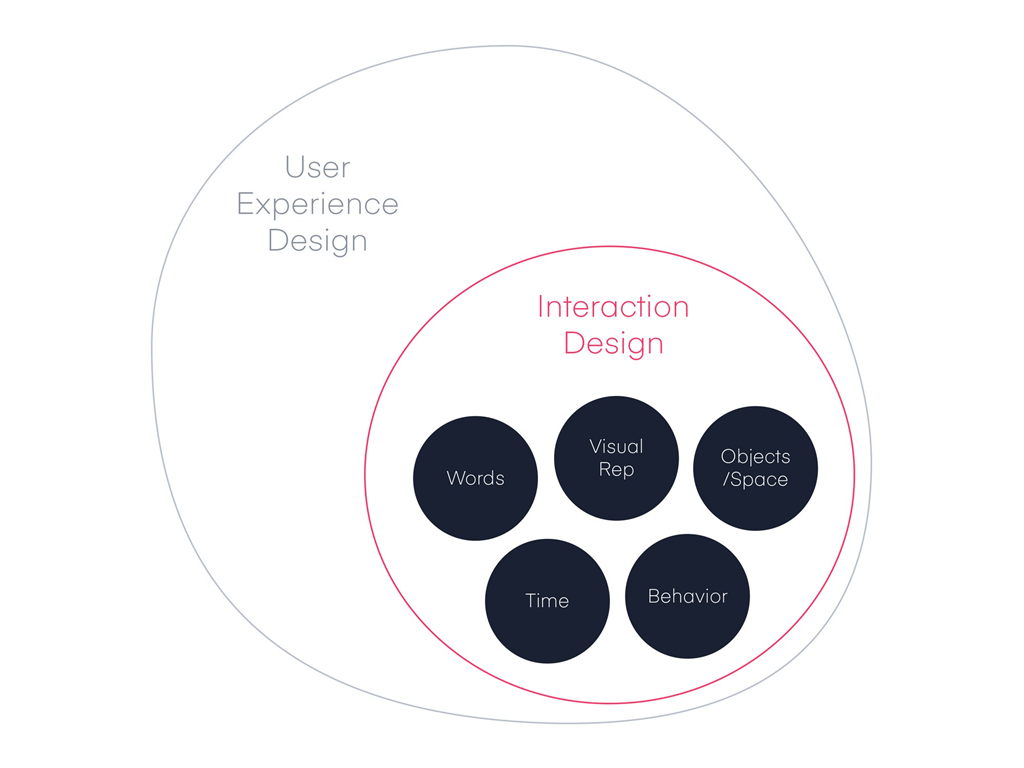
Có thể hiểu Thiết kế Tương Tác là một phần thuộc về UX Design (User Experience Design – hay Thiết kế Trải nghiệm người dùng trên website/ứng dụng). Đúng như tên gọi, lĩnh vực này tập trung vào thiết kế về những “tương tác” của người dùng trên các website/ứng dụng mà họ sử dụng. “Tương tác” là mọi thao tác mà người dùng thực hiện với website/ứng dụng đó và cách website/ứng dụng phản hồi lại họ.

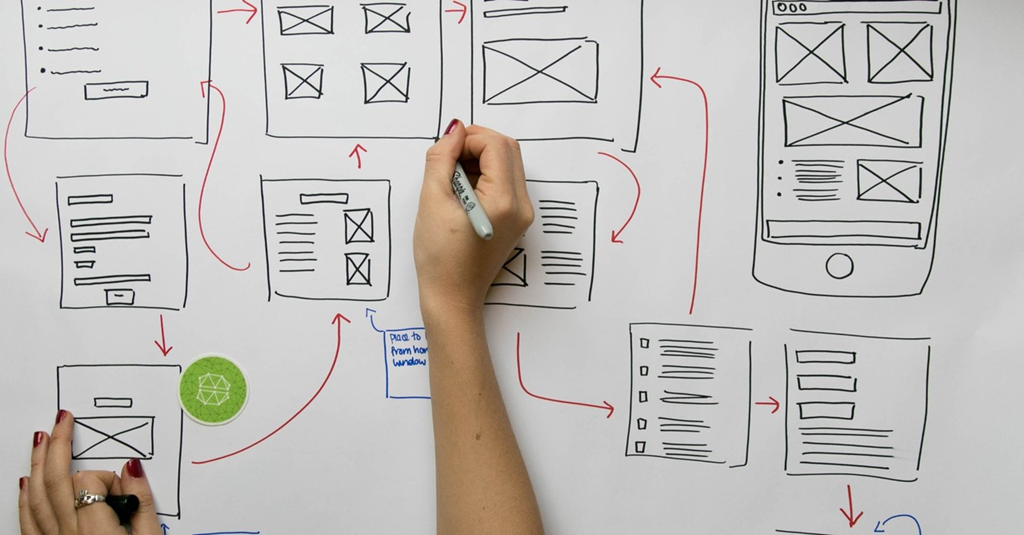
Bạn có thể hình dung về khái niệm này khi sử dụng một website mua sắm. Bạn gõ tên sản phẩm trên thanh tìm kiếm. Website nhanh chóng hiện ra các sản phẩm phù hợp, sau đó bạn lại click vào từng sản phẩm, vào các nút hiển thị thông tin để đọc thêm. Website tiếp tục hiển thị các thông tin như bạn mong muốn. Quá trình “tương tác” qua lại này giữa hai bên chính là kết quả của Thiết kế Tương Tác. Mọi hành vi thao tác của người dùng và sự phản hồi của website/ứng dụng đều được thiết kế một cách có tính toán và chuyên nghiệp nhất. Qua đó đảm bảo người dùng có được trải nghiệm tốt nhất, thêm ấn tượng tốt với thương hiệu sử dụng website/ứng dụng, thậm chí tạo ra doanh số.
Thiết kế Tương Tác khác gì với UX Design?
Không ít bạn mới tìm hiểu về Thiết kế đã có thắc mắc trên. Bởi lẽ Thiết kế Tương Tác và UX Design thực sự có rất nhiều điểm trùng lặp. Càng dễ nhầm lẫn hơn khi Thiết kết Tương Tác ngày càng trở nên quan trọng, thành một phần to bự trong UX Design. Tuy nhiên không phải vì thế mà khái niệm này có thể thay thế UX Design.
Trên thực tế UX Design là một lĩnh vực rất rộng lớn. Ngoài Thiết kế Tương Tác, còn bao gồm những công đoạn thiết kế về kỹ thuật, xử lý giao diện khá phức tạp. Trong khi đó Thiết kế Tương tác chủ yếu làm về về giao diện website/ứng dụng. Bởi vậy sẽ không hợp lý nếu đánh đồng hai khái niệm này với nhau.

2/ Những ngôn ngữ của Thiết kế Tương tác
Như đã đề cập ở trên, Thiết kế Tương Tác sẽ quyết định quá trình tương tác hay kết nối giữa người với website/ứng dụng. Cũng giống như sự kết nối giữa người với người. Kết nối giữa người dùng với website/ứng dụng sẽ cần những ngôn ngữ riêng, ở đây chính là những ngôn ngữ thuộc về Thiết kế Tương Tác.
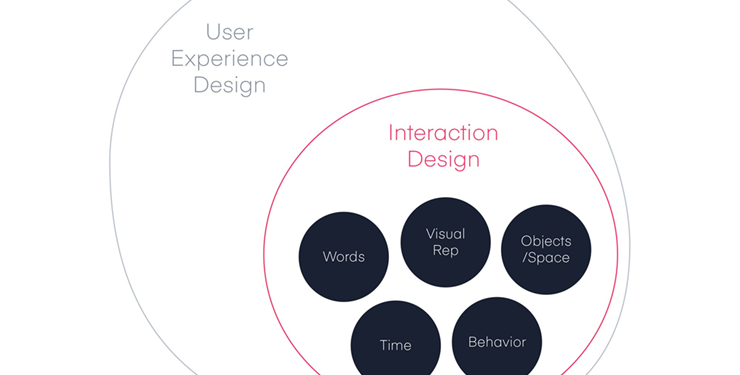
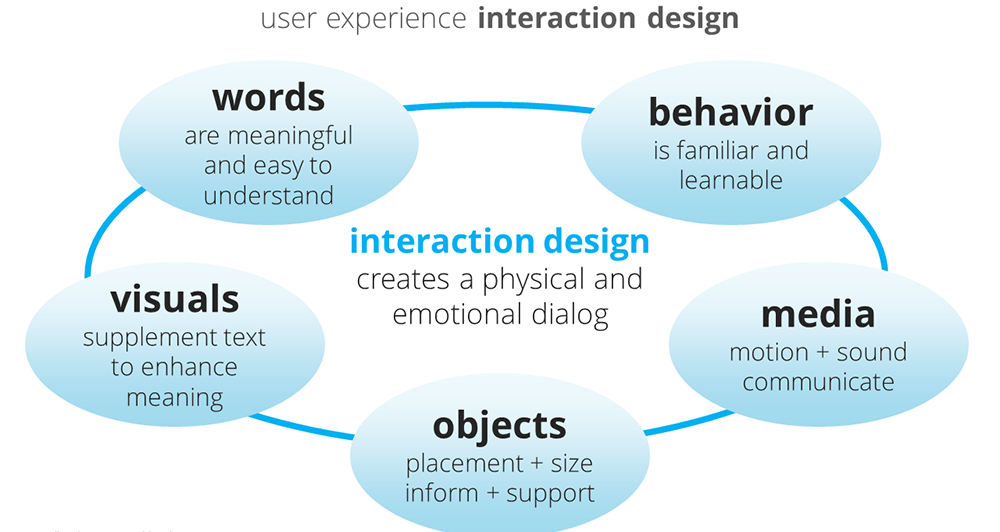
Hiện nay các nhà thiết kế vẫn sử dụng 5 loại hình ngôn ngữ chính:
– Từ ngữ (Words): chính là các đoạn chữ hay text bằng nhiều ngôn ngữ quốc gia khác nhau. Các đoạn chữ được chọn format, kích thước và bố cục khéo léo để giúp người dùng dễ đọc và thấy đẹp mắt.
– Yếu tố trực quan (Visuals): các yếu tố mô phỏng cho nội dung bằng chữ, minh họa thêm trên website hay ứng dụng. Từ đó giúp nội dung thêm rõ ràng, sinh động và hấp dẫn hơn. Ví dụ tiêu biểu như biểu đồ, hình ảnh hoặc tranh vẽ đăng trên website.
– Vật thể và không gian (Objects and Space): các đối tượng vật lý và cả không gian để minh họa hoặc tăng trải nghiệm độc đáo cho người dùng. Ví dụ như nút bấm động, mũi tên điều hướng vào thanh menu, hay cách sắp xếp vị trí của từng nút bấm, thanh menu hay trang nội dung để người dùng tương tác…
– Phương tiện truyền thông (Media): các yếu tố âm thanh, hình động, hiệu ứng khi người dùng tương tác trên website/ứng dụng. Ví dụ như khi họ click vào một nút bấm, website sẽ có hiệu ứng âm thanh và hình động trên màn hình…
– Hành vi (Behavior): chính là các hành vi từ phía người dùng. Mọi thao tác phát sinh từ nhu cầu và suy nghĩ tại thời điểm sử dụng website/ứng dụng. Đây là ngôn ngữ chính và duy nhất từ phía người dùng.

3/ Tầm quan trọng của Thiết kế Tương Tác
Tăng trải nghiệm và thiện cảm tốt từ người dùng
Một doanh nghiệp có website và ứng dụng với Thiết kế Tương Tác tốt sẽ có cơ hội tăng thiện cảm từ phía người dùng. Như một lẽ dĩ nhiên, bạn dùng website hay ứng dụng càng “mướt”, vừa tiện lại vừa đẹp, bạn càng thêm ấn tượng với thương hiệu của website/ứng dụng đó. Điều này đặc biệt quan trọng với các thương hiệu hoạt động chính nhờ web và app. Ví dụ như các trang thương mại điện tử, mua sắm online, ứng dụng game, giải trí trực tuyến…
Giúp doanh nghiệp gặt hái doanh thu
Hiệu quả của Thiết kế Tương Tác còn có thể ảnh hưởng trực tiếp đến doanh thu công ty. Người dùng có trải nghiệm tốt qua web và app có thể sẽ để lại thông tin liên lạc, hỗ trợ cho bộ phận sale tư vấn và bán sản phẩm. Hoặc lại là các thương hiệu lấy lợi nhuận trực tiếp từ web/app như mua sắm online, game…, tương tác tốt là yếu tố quyết định để bán hàng. Hãy hình dung bạn muốn mua sắm online trên web mà từ thanh tìm kiếm đến các nút bấm thiết kế lộn xộn, xấu mắt, không hiển thị rõ thông tin, các bước thanh toán lằng nhằng… Bạn có còn muốn mua hàng trên website đó? Bởi vậy mà không quá nếu nói rằng hoạt động của Thiết kế Tương Tác sẽ trực tiếp tạo ra doanh thu cho thương hiệu.

Tạo lợi thế cạnh tranh cho thương hiệu
Hầu hết các thương hiệu hiện nay đều có những đối thủ trong lĩnh vực kinh doanh của mình. Yếu tố giúp thương hiệu thành công chính là lợi thế cạnh tranh, hay một điểm khác biệt của thương hiệu mà không phải đối thủ nào cũng có. Thiết kế Tương Tác có thể trở thành một lợi thế cạnh tranh như vậy. Những thương hiệu có Thiết kế Tương Tác công nghệ cao, thông minh sẽ luôn chiếm ưu thế trên thị trường.
Xem thêm: Khóa học thiết kế đồ họa
Tạm kết
Đến đây chắc hẳn bạn đã hình dung rõ ràng hơn về lĩnh vực Thiết kế Tương Tác. Tuy chỉ là một lĩnh vực nhỏ thuộc tổng thể UI/UX Design rộng lớn, Thiết kế Tương Tác đã phát triển mạnh mẽ đi cùng nhiều cơ hội cho các bạn trẻ yêu sáng tạo nói chung và ngành thiết kế nói riêng. Hy vọng bài viết này của Master Media đã mang đến những thông tin có ích cho bạn!