
Top 5+ Lưới trong Thiết Kế: Khái Niệm và Ứng Dụng
Lưới trong thiết kế là công cụ mạnh mẽ và không thể thiếu giúp tổ chức bố cục rõ ràng, đảm bảo tính thống nhất và hài hòa giữa các thành phần. Sử dụng lưới sẽ giúp tăng cường trải nghiệm người dùng, tối ưu sự hấp dẫn về thị giác. Dưới đây, Master Media sẽ chia sẻ kỹ hơn về 5 loại lưới phổ biến trong thiết kế và cách ứng dụng trong thực tế.
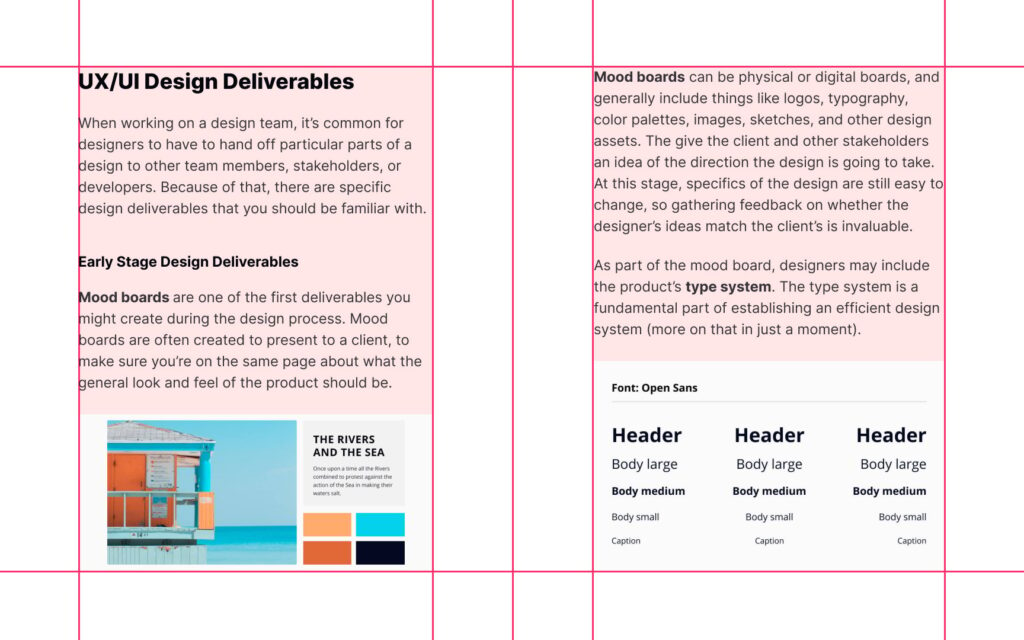
Lưới trong thiết kế Manuscript Grid
Lưới Manuscript còn gọi là lưới bản thảo đơn giản và cổ điển. Loại lưới này được sử dụng để sắp xếp nội dung văn bản tập trung vào việc ngăn cách giữa phần văn bản chính và yếu tố như lề, tiêu đề.
Ứng dụng của lưới Manuscript
Lưới trong thiết kế Manuscript xuất hiện trong các thiết kế tạp chí, báo chí, sách điện tử ebook. Sở hữu tính nhất quán trong việc trình bày để mỗi trang giấy trong một tài liệu dài sẽ có phong cách sắp xếp chỉn chu.

Vì sao nên sử dụng lưới Manuscript?
Lưới giúp việc bố trí nội dung trở nên dễ dàng và hiệu quả, đặc biệt với tài liệu sách hoặc tạp chí nhiều trang. Người dùng sẽ theo dõi nội dung trơn tru mà không bị gián đoạn bởi chi tiết phức tạp.
Lưới Cột (Column Grid)
Lưới cột là một trong những kiểu lưới trong thiết kế được sử dụng rộng rãi ở các ấn phẩm in ấn và thiết kế web. Lưới cột chia bố cục thành nhiều cột dọc song song để tổ chức hình ảnh, chữ theo dòng chảy thẳng đứng.
Ứng dụng của lưới cột như thế nào?
Lưới cột thường ứng dụng nhiều trong tạp chí, báo chí và blog. Loại lưới này giúp tạo ra bố cục nội dung dễ nhìn cho người đọc. Khoảng cách giữa các cột được duy trì một cách nhất quán tăng tính thẩm mỹ và sự cân bằng của bố cục.

Khi nào nên chọn lưới cột để áp dụng?
Lưới cột phù hợp áp dụng khi bạn có nhiều nội dung và cần chia nhỏ thành từng phần. Lưới Column tạo sự cân bằng giữa văn bản và hình ảnh và tạo ra một nhịp độ hợp lý cho thiết kế. Các yếu tố như hình ảnh, văn bản chữ trong trang được bố trí theo dạng nhiều cột nhỏ tạo sự dễ nhìn và cân đối.
Xem thêm: Tìm hiểu Grid là gì và tầm quan trọng của Grid trong thiết kế
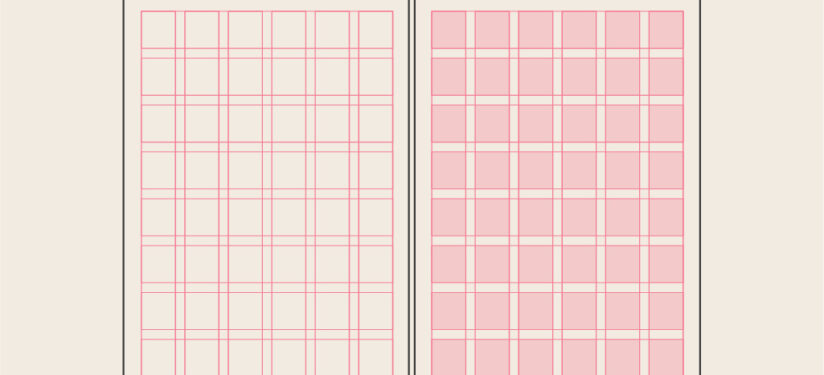
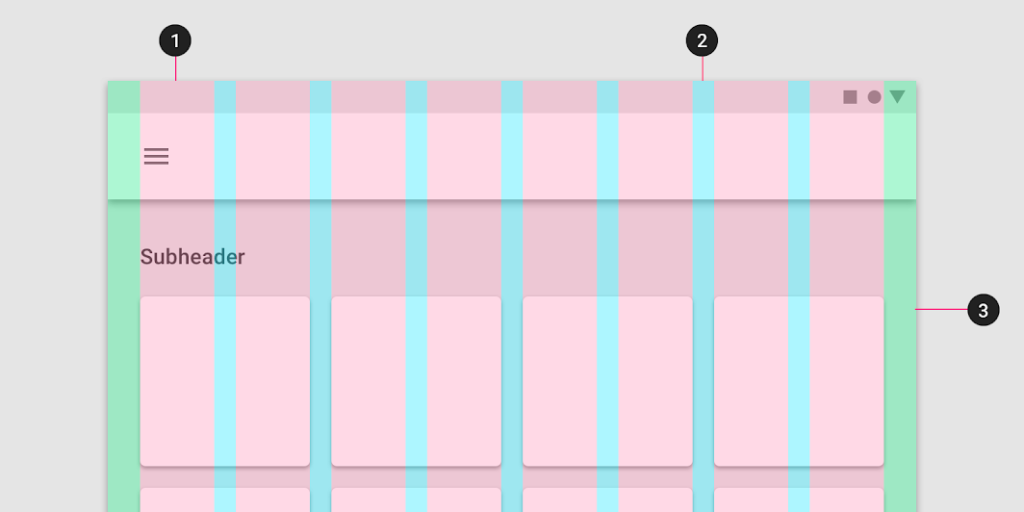
Lưới Module (Module Grid)
Lưới module ngoài các cột dọc còn bổ sung thêm các hàng ngang hình thành một mạng lưới các ô vuông nhỏ. Từ đó sẽ giúp việc bố trí các yếu tố trở nên rõ ràng và linh hoạt.
Ứng dụng của lưới Module
Lưới trong thiết kế module ứng dụng nhiều trong các thiết kế tích hợp nhiều yếu tố nhỏ cần sắp xếp. Ví dụ các yếu tố biểu đồ, lịch trình, giao diện website thương mại điện tử. Ví dụ lưới module giúp các sản phẩm trên trang TMĐT được sắp xếp ngăn nắp trong từng ô riêng biệt.
Lợi ích của lưới trong thiết kế Module
Theo Master Media chia sẻ thì lưới module giúp bạn điều chỉnh và thay đổi linh hoạt giữa các phần tử khác nhau trên trang. Sự phân chia rõ ràng giữa các ô làm cho mọi thông tin đều dễ dàng được truyền tải và không rối mắt.
Lưới Phân Cấp (Hierarchical Grid)
Lưới phân cấp là kiểu lưới phổ biến trong thiết kế web mang tính chất linh hoạt hơn để tổ chức các phần tử theo mức độ quan trọng và ưu tiên. Lưới Hierarchical được nhiều nhà thiết kế web sử dụng trong các văn bản khác nhau để tạo thu hút người nhìn.
Ứng dụng của lưới phân cấp
Thiết kế lưới phân cấp thấy nhiều trên các trang web tin tức hoặc trang web sở hữu nội dung phong phú. Các yếu tố quan trọng như tiêu đề hoặc hình ảnh lớn được chiếm nhiều không gian còn các phần nhỏ hơn nằm ở vị trí thấp hơn.

Khi nào nên sử dụng lưới phân cấp?
Nếu bạn muốn thu hút sự chú ý của người dùng vào phần nội dung nào đó trên trang thì nên chọn lưới phân cấp. Đây là lưới cho phép bạn tổ chức các yếu tố một cách tự do mà có cấu trúc rõ ràng.
Lưới Hỗn Hợp (Composite Grid)
Lưới trong thiết kế Composite là sự kết hợp của nhiều loại lưới khác nhau. Bạn có thể kết hợp các lưới cột, lưới module, lưới phân cấp nhằm hình thành những bố cục sáng tạo, độc đáo. Đây cũng là loại lưới được nhiều nhà thiết kế đồ họa sử dụng hiện nay bởi sự linh hoạt rất cao.
Ứng dụng của lưới hỗn hợp
Loại lưới trong thiết kế hỗn hợp này được sử dụng trong các ấn phẩm tạp chí hoặc sách có nhiều trang. Mỗi trang sử dụng một kiểu lưới khác nhau tránh nhàm chán còn khoảng trống giữa các trang tạo ra sự liên kết.
Lợi ích của lưới hỗn hợp như thế nào?
Lưới hỗn hợp mang lại sự linh hoạt và sáng tạo cao tạo nên sự phong phú và thú vị cho người xem. Đồng thời áp dụng loại lưới này còn tăng tính thẩm mỹ cho toàn bộ thiết kế.
Xem thêm: Khóa học thiết kế đồ họa
Có nhiều loại lưới trong thiết kế khác nhau và việc lựa chọn lưới phù hợp sẽ giúp tăng cường tính thẩm mỹ và nâng cao trải nghiệm người dùng. Hy vọng những gì mà Master Media chia sẻ ở trên sẽ giúp bạn hiểu rõ cách áp dụng và kết hợp các loại lưới hiệu quả. Từ đó sẽ giúp bạn trở thành một nhà thiết kế chuyên nghiệp, tạo ra sản phẩm đẹp và mang tính ứng dụng cao.