
Những kiểu bố cục thiết kế website phổ biến nhất hiện nay
Bố cục đóng vai trò rất quan trọng với thiết kế website. Tìm được bố cục độc đáo và phù hợp giúp designer tiết kiệm rất nhiều thời gian và công sức. Sau đây Master Media sẽ giới thiệu một số kiểu bố cục thiết kế website phổ biến nhất hiện nay. Bạn có thể tham khảo và áp dụng cho nhiều dự án thiết kế của mình.
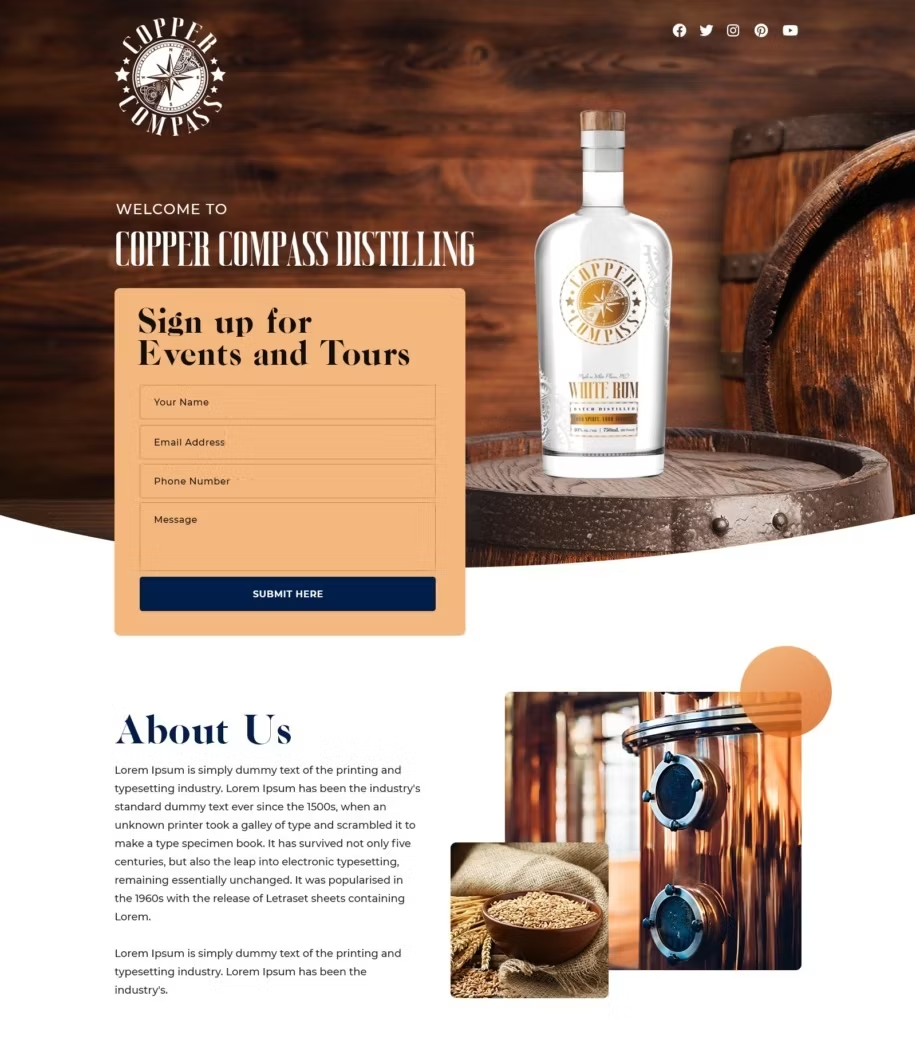
Bố cục thiết kế 1 điểm nhấn
Thiết kế 1 điểm nhấn hay 1 spotlight là kiểu bố cục thiết kế website khá đơn giản. Cụ thể trang web của bạn có một phần riêng biệt được thiết kế nổi bật. Phần không gian đó bao gồm nhiều thông tin, hình ảnh quan trọng. Bất cứ ai truy cập website sẽ nhìn thấy phần không gian này đầu tiên. Chỉ cần nhìn vào đó họ sẽ biết mục đích của website, và họ cần phải làm gì tiếp theo. Kiểu bố cục này thường được sử dụng cho các trang chủ hoặc trang đích (landing page). Những trang này nhằm mục đích giới thiệu về một chiến dịch quảng cáo, khuyến mại cho thương hiệu.

Mặc dù có bố cục đơn giản nhưng bố cục một Spotlight được rất nhiều người ưa thích. Đây cũng là giải pháp nhanh gọn cho những chiến dịch ngắn, deadline gấp.
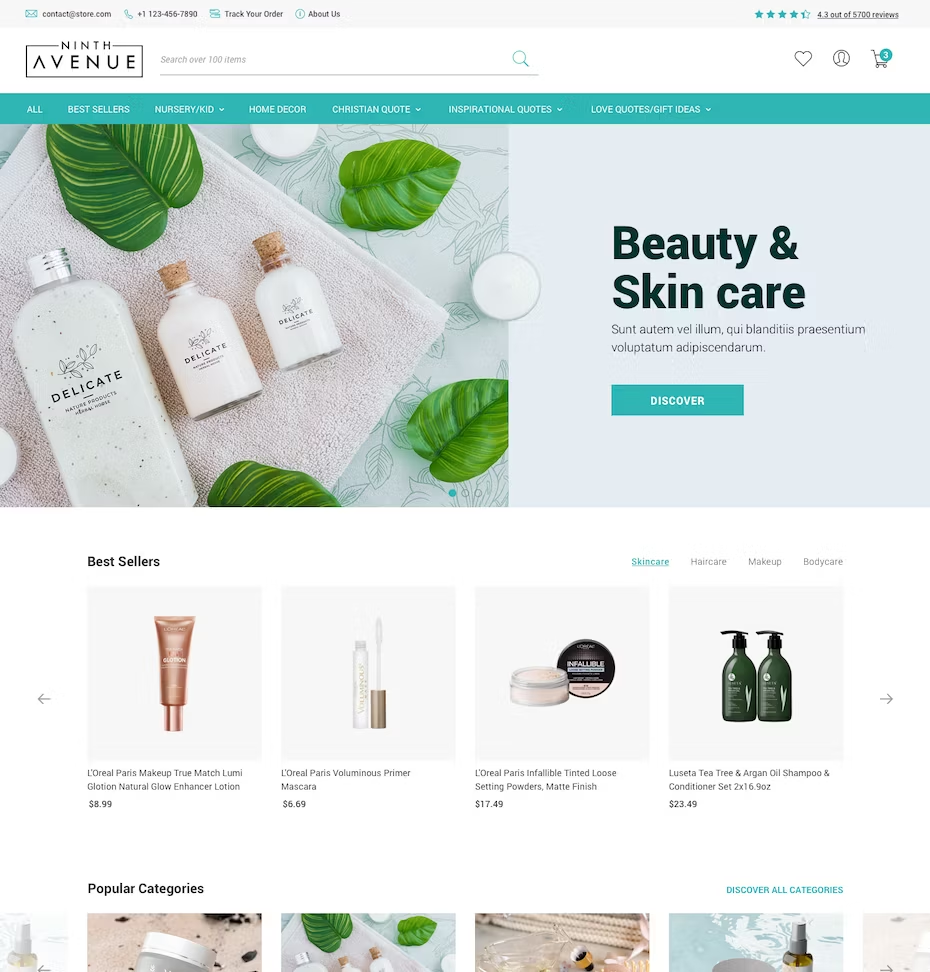
Bố cục thiết kế dạng lưới
Thiết kế một Spotlight sẽ phù hợp với các thiết kế cần chú trọng một điểm nhất hoặc kêu gọi một hành động duy nhất từ phía người dùng. Trong trường hợp website có nhiều điểm nhấn khác nhau, bố cục Spotlight sẽ không phù hợp. Một bố cục khác tối ưu hơn là Grid Layout – hay bố cục thiết kế dạng lưới.
Grid Layout cho phép Designer hiển thị tất cả những chi tiết điểm nhất trên website. Mỗi chi tiết được phân vào một ô không gian bằng nhau. Tổng hợp lại giống như một mạng lưới với nhiều ô phân bổ sự chú ý đồng đều đến tất cả các chi tiết. Bố cục thiết kế dạng lưới rất hợp với những website bán hàng. Những website này yêu cầu hiển thị danh mục sản phẩm để người mua lựa chọn. Bạn cũng có thể linh hoạt áp dụng loại bố cục này cho các website giới thiệu về doanh nghiệp, thậm chí blog cá nhân.

Xem thêm: Figma là gì? Giải mã sức hút mang tên Figma
Bố cục hình chữ Z
Z-Pattern Layout, hay bố cục thiết kế hình chữ Z hoạt động dựa trên hướng di chuyển của mắt người dùng. Đa số chúng ta có xu hướng theo dõi thông tin từ trái sang phải, sau đó đưa xuống đi chéo xuống dòng dưới và tiếp tục từ trái sang phải. Hướng di chuyển này vô hình tạo thành hình chữ Z. Designer có thể dựa vào cách thức này để sắp xếp các chi tiết thiết kế một cách có chủ đích. Ví dụ những chi tiết quan trọng đưa lên đầu, từ trái sang phải theo tính logic. Những chi tiết và điểm nhấn quan trọng tiếp theo được để ở không gian phía dưới, tiếp tục theo hướng từ trái sang phải.

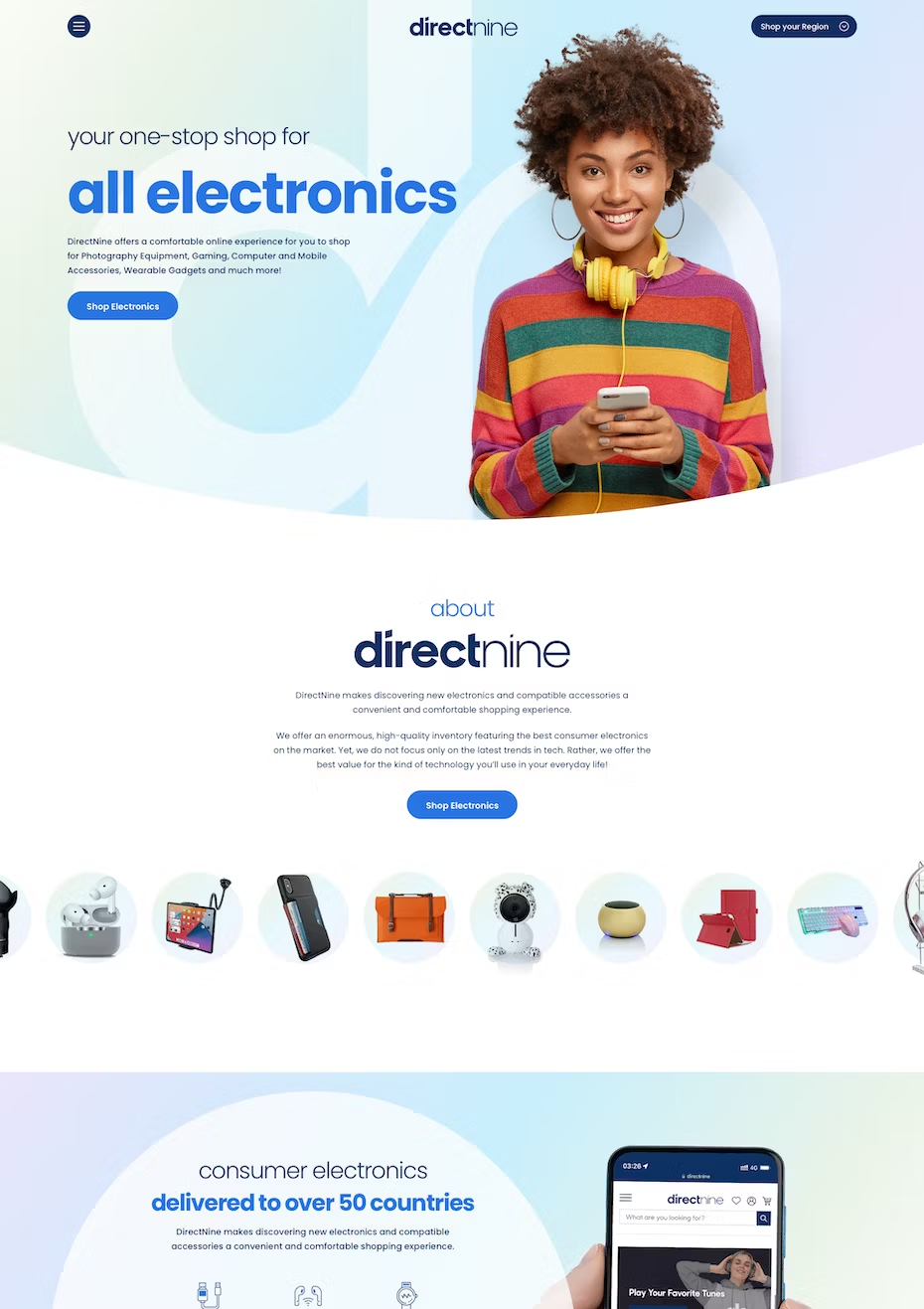
Bố cục thiết kế một cột
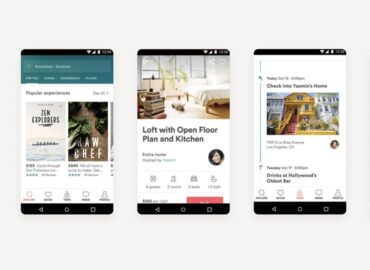
Bố cục thiết kế một cột – One column Layout là kiểu sắp xếp thông tin theo đúng một cột duy nhất từ trên xuống dưới. Các thông tin và hình ảnh có vai trò như nhau, được hiển thị lần lượt khi người dùng di chuột hoặc lướt phía dưới. Ví dụ điển hình cho kiểu bố cục này là thiết kế của Facebook, Instagram, Twitter và nhiều mạng xã hội khác. Cách sắp xếp một cột này vừa dễ thao tác, vừa khiến người dùng tò mò về những nội dung chưa hiển thị hết. Bố cục một cột cũng khá đơn giản, tối ưu hóa việc hiển thị thông tin nhưng vẫn đảm bảo tính thẩm mỹ.

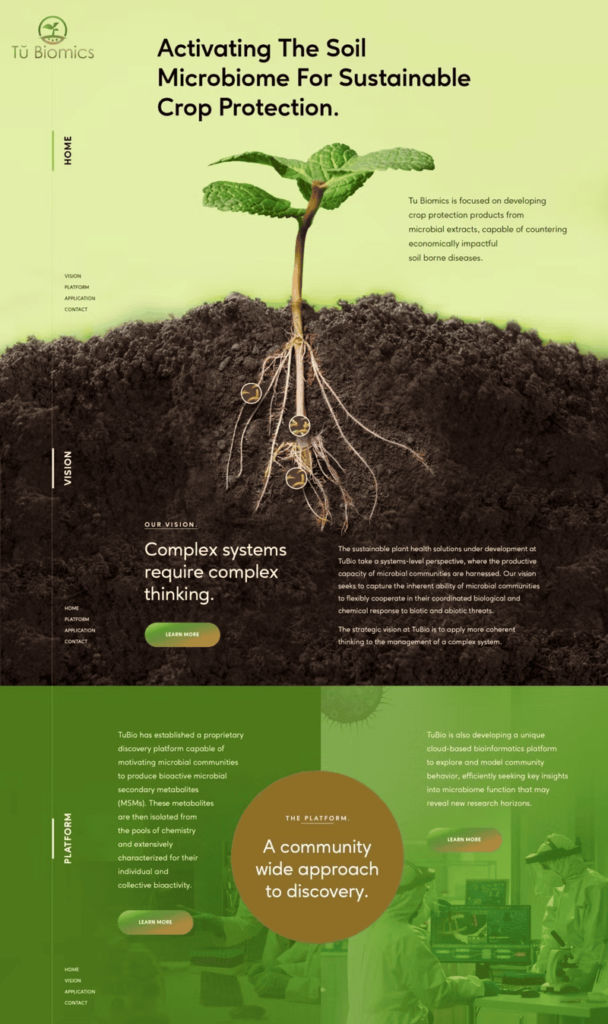
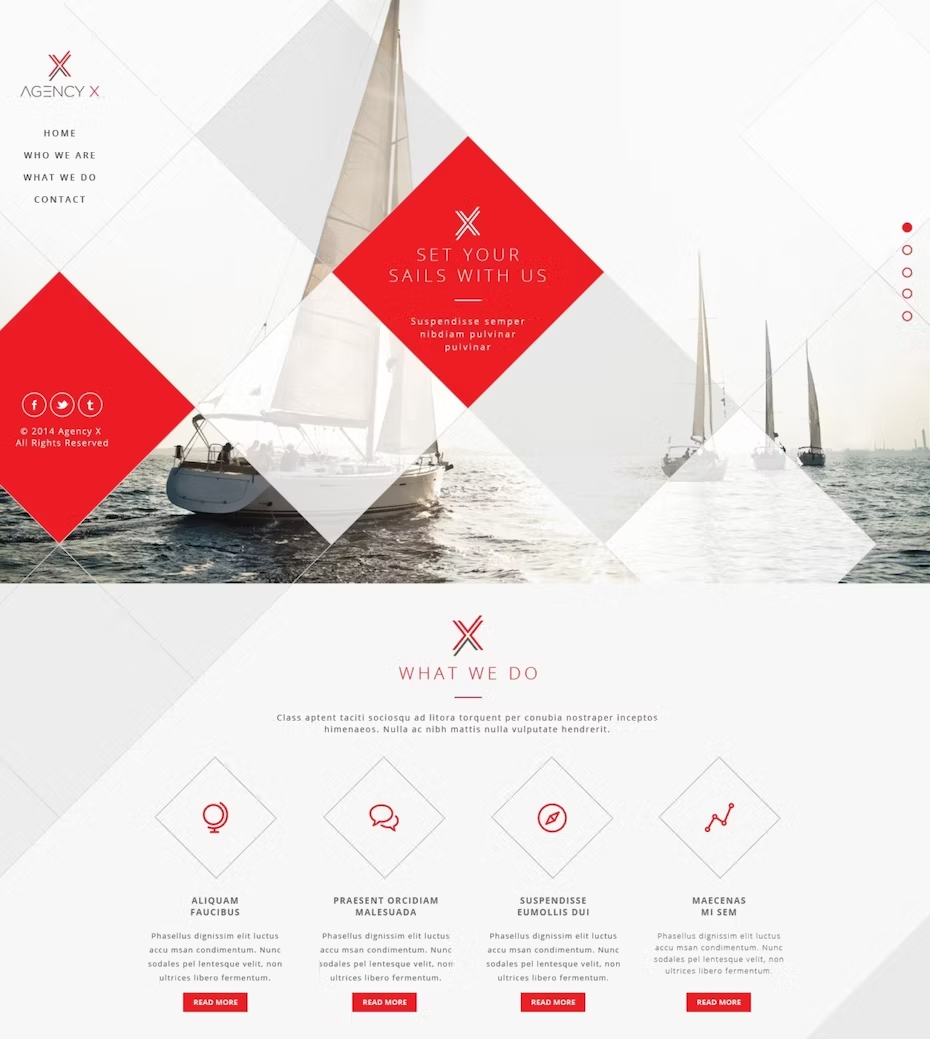
Bố cục bất đối xứng
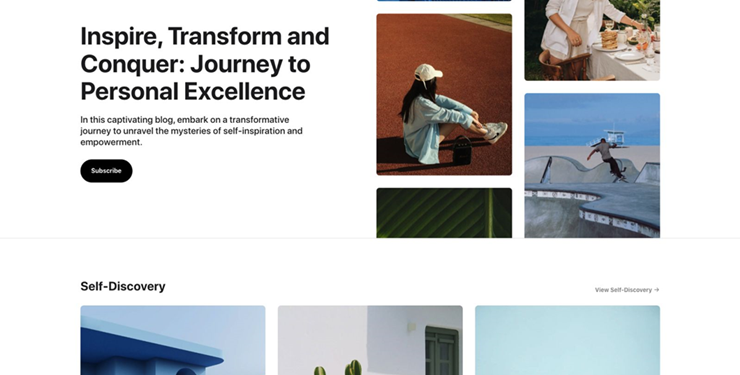
Bố cục bất đối xứng là bài toán khó nhưng không kém phần thu hút với các designer. Hầu như không có nguyên tắc hoặc giới hạn nào cho dạng bố cục này. Bạn có thể sắp xếp các yếu tố thiết kế theo ý tưởng riêng của bản thân. Mặc cho ý tưởng đó có kỳ quặc đến thế nào. Bố cục bất đối xứng rất phù hợp cho những blog cá nhân, hoặc website của thương hiệu về nghệ thuật và sáng tạo. Kiểu bố cục này cho phép đối tượng làm nội dung website thể hiện cá tính riêng, tạo ấn tượng độc đáo với người sử dụng.
Tuy nhiên thiết kế theo bố cục bất đối xứng có thể mất nhiều thời gian. Designer cũng nên cân nhắc về yếu tố deadline khi lựa chọn kiểu bố cục này.

Lời kết
Trên đây là những kiểu bố cục thiết kế website được nhiều người lựa chọn nhất hiện nay. Đâu là kiểu bố cục bạn ấn tượng nhất? Bạn sẽ lựa chọn kiểu bố cục nào cho các dự án của mình? Hy vọng bài viết trên của Master Media sẽ giúp ích cho bạn trong những dự án thiết kế tương lai.