
Wireframe là gì? Thuật ngữ không thể không biết với UI/UX Designer
Thiết kế UI/UX là một trong những lĩnh vực tiềm năng mà các bạn học đồ họa nên cân nhắc. Hôm nay chúng ta sẽ tìm hiểu thêm về một khái niệm quan trọng trong UI/UX Design. Đó chính là Wireframe. Vậy Wireframe là gì và chúng ta nên biết những thông tin gì về khái niệm này. Cùng tìm hiểu ngay với Master Media bạn nhé!
Wireframe là gì?
Wireframe là một thuật ngữ tiếng Anh mang nghĩa khung xương hoặc một mô hình cấu trúc. Ứng dụng vào UI/UX Design, ta có thể hiểu đây là một công cụ hỗ trợ phác thảo bản thiết kế. Trong đó nhà thiết kế chỉ mô phỏng phần cấu trúc chính, hay khung xương cho sản phẩm. Bản mô phỏng này cũng chỉ liệt kê các thành phần chính, mang tính tổng quát chứ chưa đi sâu vào chi tiết.

Phân biệt Wireframe với các mô hình khác
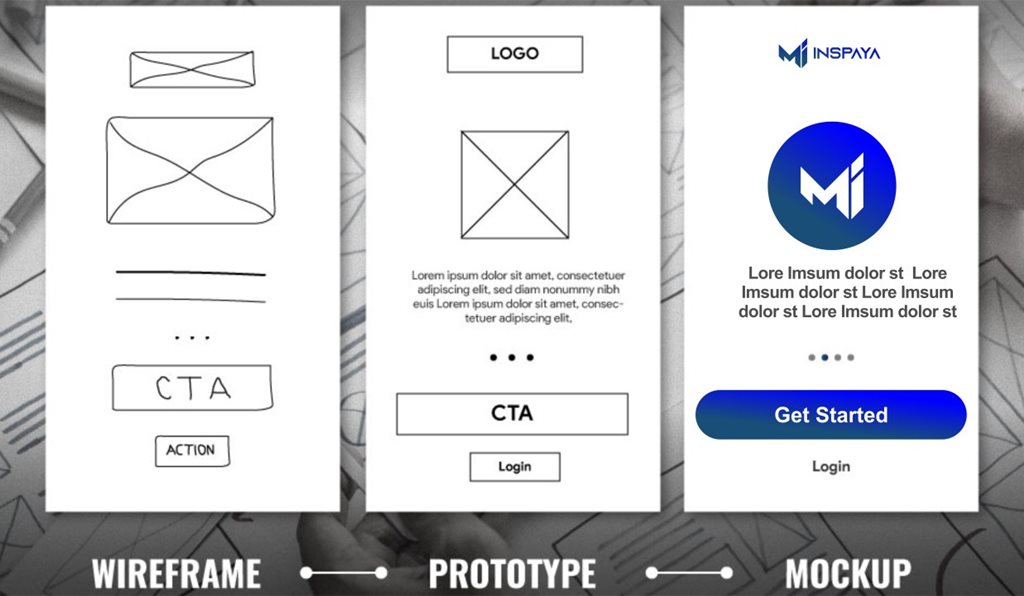
Thực tế trong UI/UX Design không chỉ có một công cụ hỗ trợ phác thảo thiết kế. Bạn có thể gặp nhiều khái niệm khác như Sketch, Mockup, hay Prototype. Vậy sự khác biệt giữa Wireframe và những công cụ trên là gì? Chúng ta có thể phân biệt những công cụ trên theo cấp độ chi tiết và mục đích của bản mô phỏng. Thông thường Sketch là bản vẽ sơ lược nhất. Mockups là bản mô phỏng đầy đủ và trực quan nhất. Thứ tự chi tiết sẽ như sau:
Sketch => Wireframe => Prototype => Mockups
Sketch: cũng là bản mô phỏng nhưng thiên về các vị trí và chức năng của các yếu tố trên một trang web lẻ. Ví dụ website của bạn có nhiều hạng mục, click vào từng mục sẽ ra một trang mới bao gồm các mục nhỏ lẻ hơn. Sketch sẽ minh họa chi tiết những trang nhỏ lẻ như vậy, chúng gồm những thành phần gì, được sắp xếp vị trí ra sao và có chức năng gì.
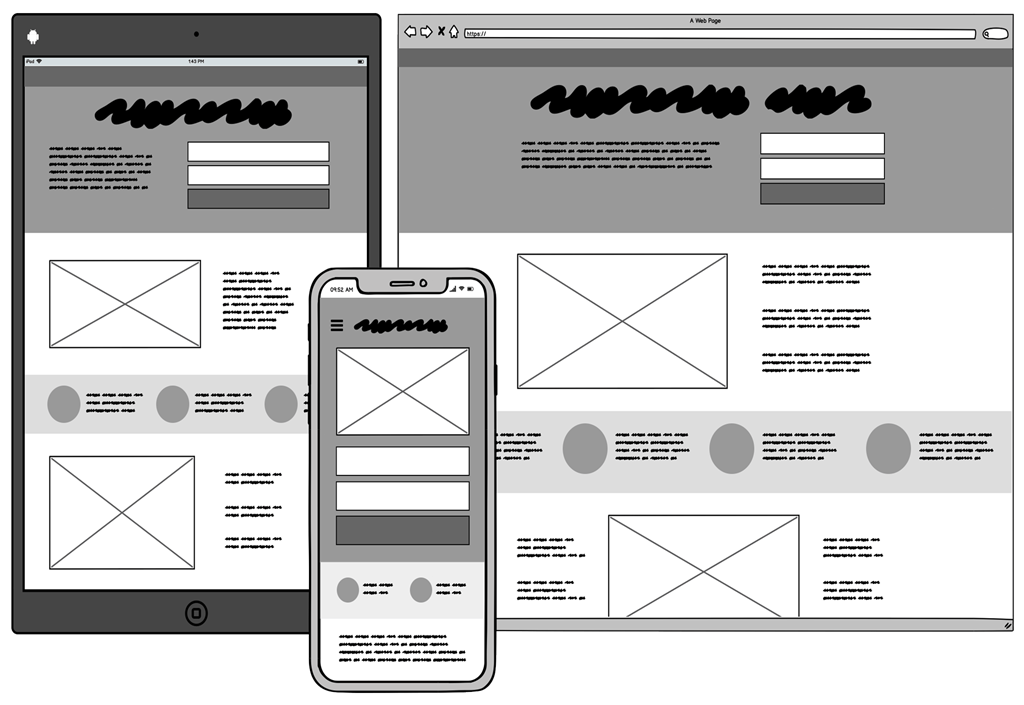
Wireframe: bản mô phỏng cấu trúc chính, hạng mục lớn và những yếu tố bắt buộc phải có trong thiết kế giao diện website.
Prototype: là mẫu thiết kế tương đối hoàn chỉnh của UI/UX Design. Prototype gần giống một bản thiết kế mẫu nhưng chưa cần quá hoàn thiện về mặt hình ảnh. Mô hình này tập trung vào giải thích tính năng, vị trí, bố cục và trải nghiệm sẽ có khi sử dụng website và ứng dụng.
Mockups: có thể nói là bản mô phỏng hoàn chỉnh nhất dù chưa phải sản phẩm sau cùng. Mục đích chủ yếu là để trình bày với khách hàng. Giúp họ dễ hình dung hơn về sản phẩm cuối cùng sau khi trải qua tất cả các công đoạn.

Tùy vào yêu cầu và tính chất từng dự án thiết kế, UI/UX Designer sẽ thực hiện một số hoặc toàn bộ 4 loại hình mô phỏng trên. Tuy nhiên Wireframes thường là loại hình khó bỏ qua nhất. Mô hình Wireframe trình bày cấu trúc chính, là then chốt của toàn bộ bản thiết kế. Mô hình này giúp đội ngũ thực hiện có cái nhìn tổng quát về những thành phần chính mà họ cần thực hiện.
Những hình thức Wireframe tiêu biểu
Wireframe có thể được mô phỏng theo nhiều hình thức khác nhau. Dưới đây là những mô hình được nhiều Designer sử dụng nhất.
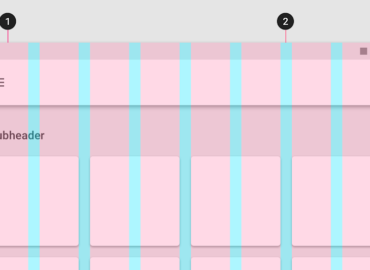
Sơ đồ khối (Block Diagrams)
Sơ đồ khối là dạng mô hình phác thảo thông tin, các thành phần trên giao diện web thành dạng khối. Những khối này sẽ được sắp xếp theo từng vị trí cụ thể, kèm theo đó là mô tả sơ lược về nội dung, chức năng.
High-Fidelity Text
Mô hình này dành cho những ai muốn miêu tả website qua ngôn từ hơn hình vẽ. Bạn sẽ viết ra những thông tin về các thành phần, bố cục, chức năng. Bạn có thể kết hợp tạo bảng ở mức cơ bản để minh họa thêm.
High-Fidelity Color
Đây là mô hình dùng màu sắc để minh họa website thay vì từ ngữ hay hình vẽ. Bạn sẽ dùng các màu sắc khác nhau để mô tả cho các yếu tố cần lưu ý trên bản thiết kế. Đi kèm với đó là những ghi chú màu nào đi kèm yếu tố nào giúp người xem dễ theo dõi.

High-Fidelity Media
Các Wireframe dạng trên sẽ sử dụng hình ảnh, video để minh họa cho bản thiết kế tổng quát. Đây là mô hình khá sáng tạo và hay cho các designer, tuy nhiên có thể mất nhiều thời gian.
Các công cụ thực hiện Wireframe
Wireframe tuy là bản mô phỏng tổng quát, chưa cần quá trau chuốt về tính thẩm mỹ nhưng vẫn cần thực hiện qua một số công cụ chuyên môn. Bạn sẽ dùng Wireframe để trao đổi, thậm chí thuyết trình với các thành viên trong nhóm hay đối tác. Wireframe càng được chuẩn bị cẩn thận, mô hình càng rõ ràng hơn với người xem. Thậm chí bạn còn được đánh giá cao bởi tính chỉn chu và cẩn thận trong công việc.
Những công cụ chất lượng và được nhiều UI/UX Designer sử dụng hiện nay gồm:
- Omnigraffle: một ứng dụng trên Macbook bao gồm một thư viện khổng lồ về các mẫu Wireframe, thành phần cho bạn sử dụng. Công cụ này cũng có những tiện ích tốt cho sáng tạo Wireframe như tự động tạo bố cục, vẽ đồ thị, Smart guide.
- Axure: Cũng là một ứng dụng phổ biến trên Macbook, hỗ trợ đặc biệt tốt cho thiết kế Wireframe chuyên nghiệp.
- Adobe Illustrator: phần mềm thân thiện hơn với người dùng Windows. Tính năng của AI có thể hỗ trợ “ngon lành” cho xây dựng Wireframe.
- Indesign: sở hữu những tính năng hỗ trợ không hề kém cạnh Adobe Illustrator. Ngoài ra Indesign còn đặc biệt hữu ích cho những Designer có ý tưởng in Wireframe thành bản cứng.
- Balsamiq: là cái tên khá mới trong ngành thiết kế nhưng mang đến nhiều tính năng ưu việt không kém những phần mềm phổ biến hiện nay. Balsamiq cho phép bạn tận dụng nguồn thư viện khổng lồ với nhiều biểu mẫu, mô hình khác nhau.
Xem thêm: Figma là gì? Giải mã sức hút mang tên Figma

Ngoài những công cụ trên, bạn có thể tham khảo các nền tảng online khác. Những nền tảng này cung cấp nhiều tài nguyên lớn, cho phép bạn download và sử dụng hiệu quả cho Wireframe của mình.
Những cái tên tiêu biểu bao gồm:
- Wireframes To Go
- Sketch App Resources
- Figma Resources
- I Love Wireframe
- Wireframe Showcases
- Web Without Words
Các bước cơ bản thực hiện Wireframe
Quy trình tạo Wireframe có thể khá đa dạng, gồm nhiều bước khác nhau tùy theo yêu cầu và cách làm ưa thích của từng Designer. Quy trình cơ bản nhất sẽ bao gồm các bước sau:
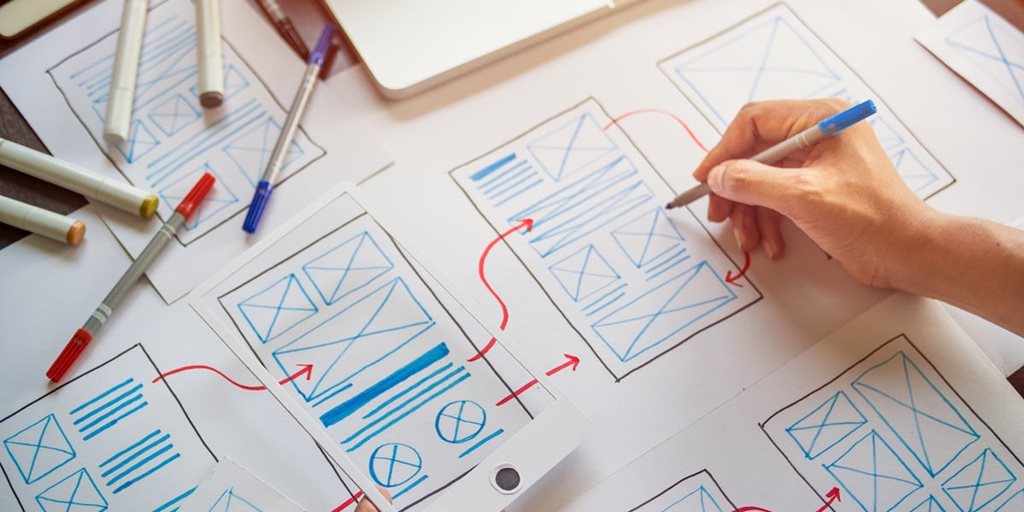
- Bước 1: Vẽ phác thảo qua nháp những thành phần chính, vị trí và cấu trúc của giao diện website;
- Bước 2: Chuẩn bị tư liệu (hình ảnh, sơ đồ, công cụ, hình thức thể hiện…). Tại bước này bạn có thể tham khảo nhiều ý tưởng Wireframe trên mạng nếu cần;
- Bước 3: Xác định mức độ chi tiết: dù Wireframe là bản phác họa tổng thể nhưng nhiều Designer vẫn muốn đưa thêm chi tiết để giúp người xem dễ hình dung. Hãy xác định mức độ thông tin bạn muốn cho vào. Từ đó bạn dễ dàng tạo bố cục cho bản Wireframe của mình;
- Bước 4: Xây dựng bố cục trên bản vẽ Wireframe;
- Bước 5: Xác định các thành phần chính, kèm theo chữ mô tả đính kèm;
- Bước 6: Chuyển đổi Wireframe thành một file cụ thể để dễ theo dõi và sử dụng. Bạn có thể lưu file dưới dạng PSD để dễ chỉnh sửa, hoặc PDF để tránh mất thông tin, hoặc in thành bản cứng phục vụ cho thuyết trình trong các buổi họp.

Tạm kết
Trên đây là những thông tin cần biết về Wireframe là gì kèm những nội dung hữu ích. Hy vọng rằng bài viết của Master Media đã mang đến nhiều thông tin có ích cho bạn.