Khám phá về thuật ngữ trong thiết kế: hệ màu CMYK là gì?
Làm thiết kế rất cần am hiểu nhiều kiến thức mỹ thuật. Màu sắc cũng là một trong số đó. Hôm nay chúng ta hãy cùng khám phá về thuật ngữ cơ bản nhất, và cũng đóng vai trò rất quan trọng trong thiết kế. Đó chính là hệ màu CMYK.
Hệ màu là gì? Vì sao học thiết kế cần biết về hệ màu?
Đa số chúng ta thường chỉ biết đến những màu sắc khá cơ bản. Số màu trung bình mỗi người có thể nhớ và gọi tên sẽ nằm trong khoảng 10 – 30 màu. Tuy nhiên thực tế thì màu sắc có thể đa dạng hơn thế rất nhiều. Riêng một màu cơ bản có thể tạo thành một bảng màu nếu chỉ thay đổi ánh sáng. Tổng hợp lại ta sẽ có một bảng màu khổng lồ với vô vàn màu sắc khác nhau.
Đối với những người làm thiết kế chuyên nghiệp, họ sẽ luôn gặp những câu hỏi khá đau đầu với bảng màu trên. Đâu là tông màu chính xác họ cần sử dụng? Làm sao để không bị nhầm lẫn với những tông màu thuộc cùng một màu cơ bản (Ví dụ hồng phấn với hồng ánh sen)? Làm thế nào để tạo ra đúng tông màu mình muốn trên máy tính và cả sản phẩm in ấn?
Sự ra đời của hệ màu
Để xử lý được những câu hỏi hóc búa trên, họ sẽ cần một bảng tham chiếu về màu sắc. Bảng tham chiếu này giúp họ phân biệt nhiều màu sắc khác nhau. Đồng thời bảng này cũng là cơ sở để họ phối ra màu sắc ưng ý. Họ cũng có thể đối chiếu màu với các sản phẩm thiết kế đã được in ấn để tránh sai sót. Nhu cầu đó đã dẫn đến sự ra đời của hệ màu – chính là bảng tham chiếu kỳ diệu với dân thiết kế. Ai làm thiết kế cũng cần biết đến hai hệ màu cơ bản là CMYK và RGB. Hôm nay chúng ta sẽ cùng tìm hiểu về hệ màu CMYK trước tiên.

Giải nghĩa khái niệm hệ màu CMYK
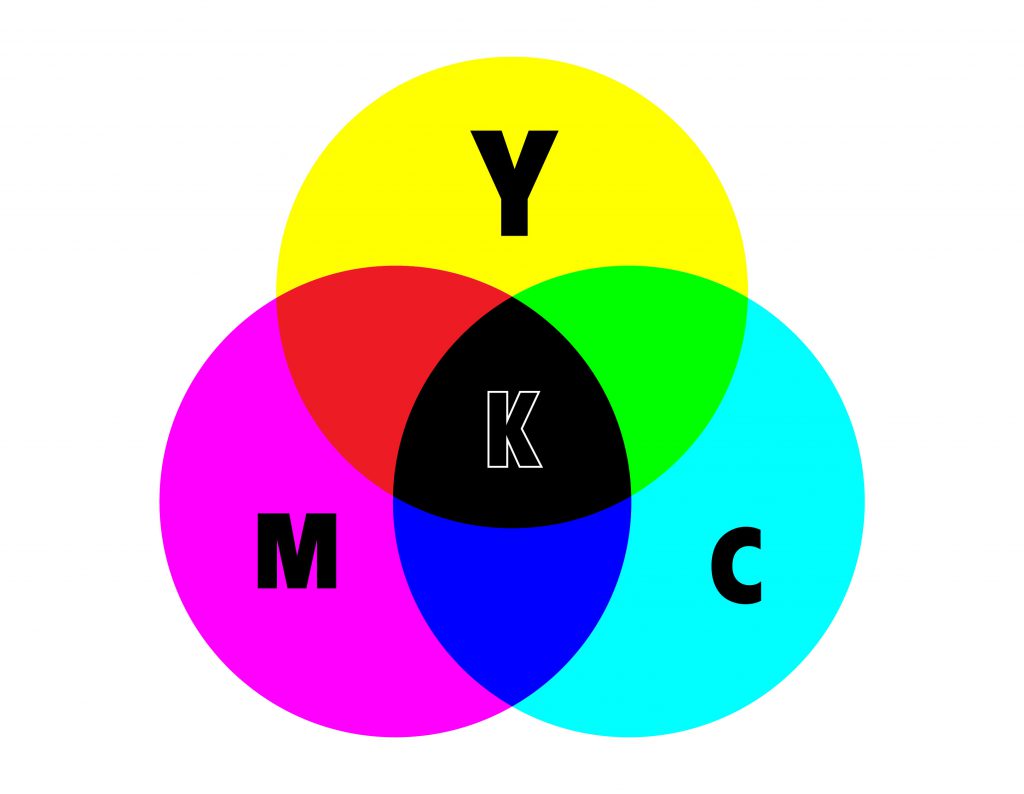
Hệ màu CMYK được biết đến là hệ màu trừ, bao gồm 4 màu cơ bản cũng chính là các từ có chữ cái nằm trong tên hệ màu. Trong đó:
C – Cyan: màu xanh lơ.
M – Magenta: màu hồng sẫm.
Y – Yellow: màu vàng.
K – Key: màu đen.
Đọc đến đây chắc hẳn nhiều bạn sẽ thắc mắc về tên gọi Key của Màu Đen. Màu sắc này trong tiếng Anh là Black, đáng lẽ nên lấy chữ B để là chữ cái cuối cho tên hệ màu thay vì K. Tuy nhiên, chữ B của Black lại vô tình trùng với Blue – màu xanh dương. Để tránh nhầm lẫn, màu đen đã được quy định thành chữ Key – ám chỉ màu sắc quan trọng đối với hệ màu. Và thực tế đúng như vậy, ba màu Xanh lơ, Hồng sẫm, Vàng khi trộn vào nhau theo tỷ lệ 1:1:1 sẽ tạo thành màu Đen.
Cơ chế của CMYK
Như đã đề cập ở trên, hệ màu CMYK là một hệ màu trừ. Khái niệm “trừ” tại đây ám chỉ cho tính hấp thụ ánh sáng. Các màu sắc CMYK không nằm trên những vật tự phát ra ánh sáng. Chúng xuất hiện ở các đồ vật hấp thụ ánh sáng và phản xạ lại.. Phần ánh sáng bị phản xạ, không được hấp thụ sẽ hiển thị màu trên đồ vật. Nhờ vậy mà mắt thường chúng ta có thể nhìn thấy màu sắc trên đồ vật. Đây cũng chính là cơ chế để chúng ta nhận ra các màu CMYK. Với hệ màu này, việc tăng giảm ánh sáng không thay đổi nhiều đến màu sắc. Thay vào đó việc thay đổi loại ánh sáng, nguồn sáng sẽ có tác động đến màu sắc nhiều hơn.
Cơ chế này hoàn toàn trái ngược với hệ màu cộng RGB thường xuất hiện ở các vật phát sáng. Tiêu biểu như màn hình máy tính, tivi, máy tính bảng…

Ứng dụng của CMYK trong thiết kế
Nhờ cơ chế đặc trưng, hệ màu CMYK rất được tin dùng trong thiết kế in ấn. Phần lớn những bản thiết kế được in ra thành phẩm đều sử dụng hệ màu này. Hệ màu này sẽ hạn chế các sai sót trong quá trình in. Bạn sẽ tránh tạo ra những bản in bị lệch màu, sai màu so với file thiết kế trong máy tính.
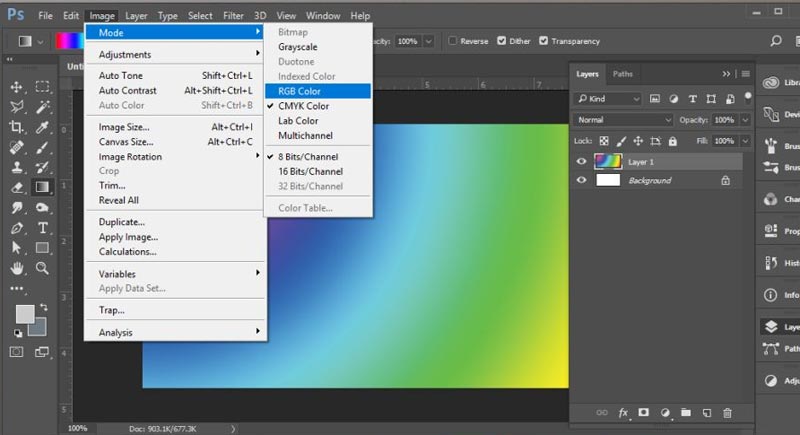
Hầu hết các file thiết kế trong máy tính đều ở hệ màu RGB. Bởi vậy khi chuyển sang chế độ in ấn, các designer đều chú ý chuyển sang hệ màu CMYK. Trong Photoshop, các thao tác được thực hiện như sau:
- Tạo bản sao của hình ảnh thiết kế. Mở cả bản gốc và bản sao trong Photoshop để tạo bản đối chiếu.
- Chọn bản sao, trên thanh công cụ chính tiếp tục chọn Hình ảnh > Chế độ > Màu CMYK.
- Đối chiếu màu sắc giữa bản sao và bản gốc (vẫn ở hệ màu RGB) và điều chỉnh các màu sắc nếu cần thiết.
Nguyên lý phối màu của hệ màu CMYK
Nguyên lý phối màu CMYK là hấp thụ ánh sáng, kết hợp hai hay nhiều màu chủ đạo khác nhau sẽ đưa ra màu mới. Một số ví dụ cho việc phối máu CMYK
- Xanh lơ (Cyan) + hồng (Magenta) = xanh dương (Blue)
- Hồng sẫm (Magenta) + vàng (Yellow) = đỏ (Red)
- Xanh lơ (Cyan) + vàng (Yellow) = xanh lá cây (Green)
- Xanh lơ (Cyan) + hồng sẫm (Magenta) + vàng (Yellow) = đen (Black)
Để tiết kiệm khi in ấn, hệ màu CMYK đã bổ sung thêm màu đen vào bảng màu chuẩn. Designer có thể sử dụng ngay hoặc dùng màu đen để tăng màu sắc cho hình ảnh với độ phúc tạp khác nhau
Cách chuyển đổi qua lại giữa các hệ màu trong thiết kế đồ họa
Hầu hết các phần mềm thiết kế đồ họa đều cho phép người dùng sử dụng chuyển đổi qua lại giữa 2 hệ màu. Điều này sẽ giúp Designer có thể thiết kế sản phẩm phù hợp hơn với sản phẩm thiết kế. Dưới đây là cách thay đổi hệ màu với 1 số phần mềm thiết kế
- Trong illustrator : Vào menu File -> Document Color Mode -> CMYK Color (hoặc RGB Color)
- Trong Photoshop : Vào menu Image -> Mode -> chọn mode muốn chuyển.
Lưu ý là do 2 hệ màu RGB và CMYK khác nhau nên sẽ có sự sai lệch màu nhất định khi chuyển đổi. Vì vậy bạn nên chắc chắn là đã sử dụng đúng hệ màu trước khi bắt đầu thiết kế.
Lời kết
Trên đây là những thông tin cơ bản giúp bạn hiểu hơn về khái niệm hệ màu CMYK. Hệ màu trừ đóng vai trò rất quan trọng với rất nhiều người làm thiết kế nói riêng và sáng tạo nói chung. Những hiểu biết về thuật ngữ này sẽ cho bạn nhiều cơ hội ứng dụng và phát triển sâu hơn trong ngành thiết kế. Cám ơn bạn đã theo dõi bài viết cùng Master Media!